
Our Startup Story - How Cardsetter Came to Be
How did we come up with the idea for our startup?
The way many companies or products start, we suppose - by trying to solve our own problem!
It all started a few years ago. I was the owner of a small hyper-local website called Billings365.com. Billings365.com is a website and blog covering "events and things to do in Billings, MT" (it remains in operation now under new ownership). Josh, now my Co-Founder, was the developer who had built the most recent website for Billings365.
The site was beautifully custom-built using Wordpress along with a custom developed events admin, and it looked beautiful, especially on the desktop. It was mobile responsive as well.
However, around 2016, mobile usage began to skyrocket on Billings365.com, which was okay except for the fact that the previous design of the site was built for the desktop experience first. Billings365's analytics reflected that fact too - time on site was decreasing as mobile usage grew and ad click-through rates were on the decline as well. The website relied on a slider for directing attention to relevant content. However, we knew that mobile users didn't have the patience to wait for the slider to transition to see the next piece of material.
On top of that, the ad sizes and placements were not optimal for the smaller phone's screen size. I wanted to be able to contextually group my content, of any format and of any publish date to better guide my audience to relevant information. I wanted to be able to get premium content, along with sponsored content in front of the Billings365 audience in a way that would get it noticed.
Wordpress wasn't cutting it.
Josh and I began thinking about how to address Billings365's challenges.
- How can we engage mobile users on the website and keep them there longer?
- How can we guide our users to more relevant content?
- How can we serve more effective advertisements?
- Ultimately, how can we create a better user experience while ensuring Billings365 is successfully monetized?
What do "the big guys" do right?
We started researching what other, larger publishers were doing right. At the time, with the significant shift to a mobile-first approach, many larger publishers were switching to a more "feed-like" layout, more like the experience on the social platforms.
We thought, certainly there must be a platform out there that would allow us to create a mobile-first, feed-like experience easily...NOPE!
We found a few platforms with very high price tags meant for enterprise-level publishers. That was not going to work for Billings365.
We found some Wordpress themes meant for publishers. However, using one of those would mean we were still stuck with Wordpress's siloed content-type architecture and other limitations.
We determined that we would be building our own solution.
Cardsetter, Born from a Total Misunderstanding
It was while discussing the features needed to shift to our mobile-first approach that produced the misunderstanding that is now Cardsetter.
I was trying to explain my desire to be able to group and display content on the website; I wanted to be able to tag content of different types - events, directory listings, blogs - and show them together. In my mind, I was still thinking of the old website infrastructure where you have these databases of content "types" that are tagged and categorized, and then your developer tells that content where it is going to display on your website.
Josh interpreted my description as "I want to place any piece of content, anywhere." He said, "I'm going to make it so that you can group "cards" into a horizontal scrolling "deck." The cards can link to ANY piece of content on the website, and you can group them however you want."
I said, "that's not what I meant, but that's significantly better." When I got off the Skype call with him, my mind was buzzing with all of the ways I would use that feature.
"When it's winter, I can have a "deck" that has a blog for the best places to ski, right next to a listing for where to buy skis, right next to an event taking place at Red Lodge Mountain," I thought. "AND, I can have that "deck" include a sponsor." I was able to think of several different ways that this new feature would significantly improve user experience and monetization on Billings365.
I immediately called up Josh. I said, "this changes everything for Billings365. I think other people would use this too. We should make it it's own content management system and call it "Deck." (Well, turns out Deck would have some copyright issues and thus, Cardsetter it is!)
So we began on our journey to take Cardsetter from an idea for a solution for our own use case to the masses.
We spent hours upon hours meeting for coffee (or beer) and developing our idea. It started as a hosted solution more for developers but, we ultimately decided that that was the "old way" of doing things. We decided to instead make Cardsetter an easy to use cloud-based website builder and content management system.
Our audience evolved and became more defined as well. We know that websites with large quantities of content can best benefit from Cardsetter's feature set and therefore we are focused on professional bloggers, content creators, and small online publishers.
Our Startup Journey
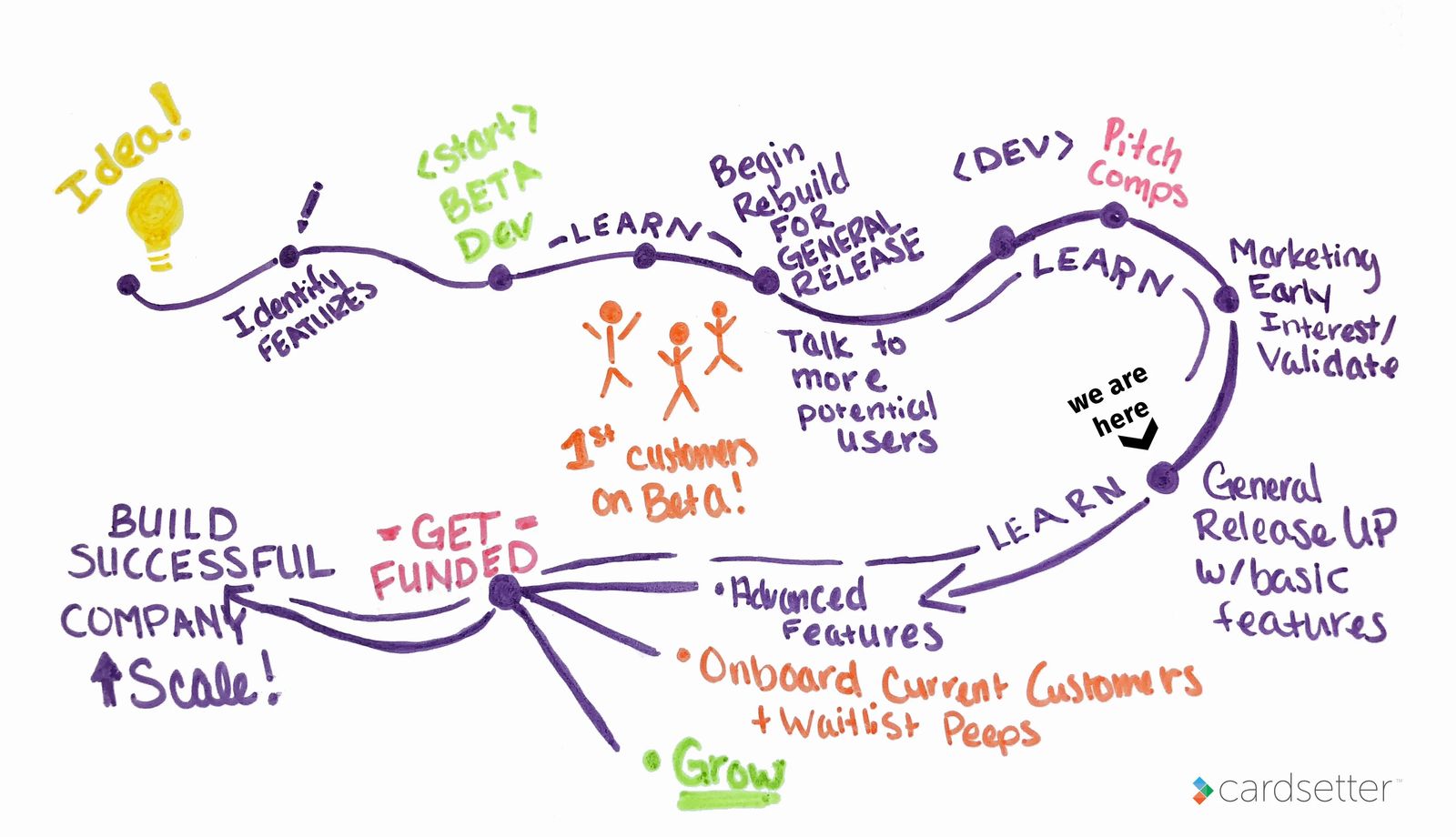
Since the beginning of our idea, we've had quite the journey...

At the time of this writing, we're at the "General Release Up with Basic Features" stage. We hope that by the time of your reading this, we've come around that bend.
It's been quite the journey; we've learned a lot along the way and look forward to each new challenge and each new piece of progress.