Embedding Videos
To embed a video within a code block:
Once you have a code block in place on your page,
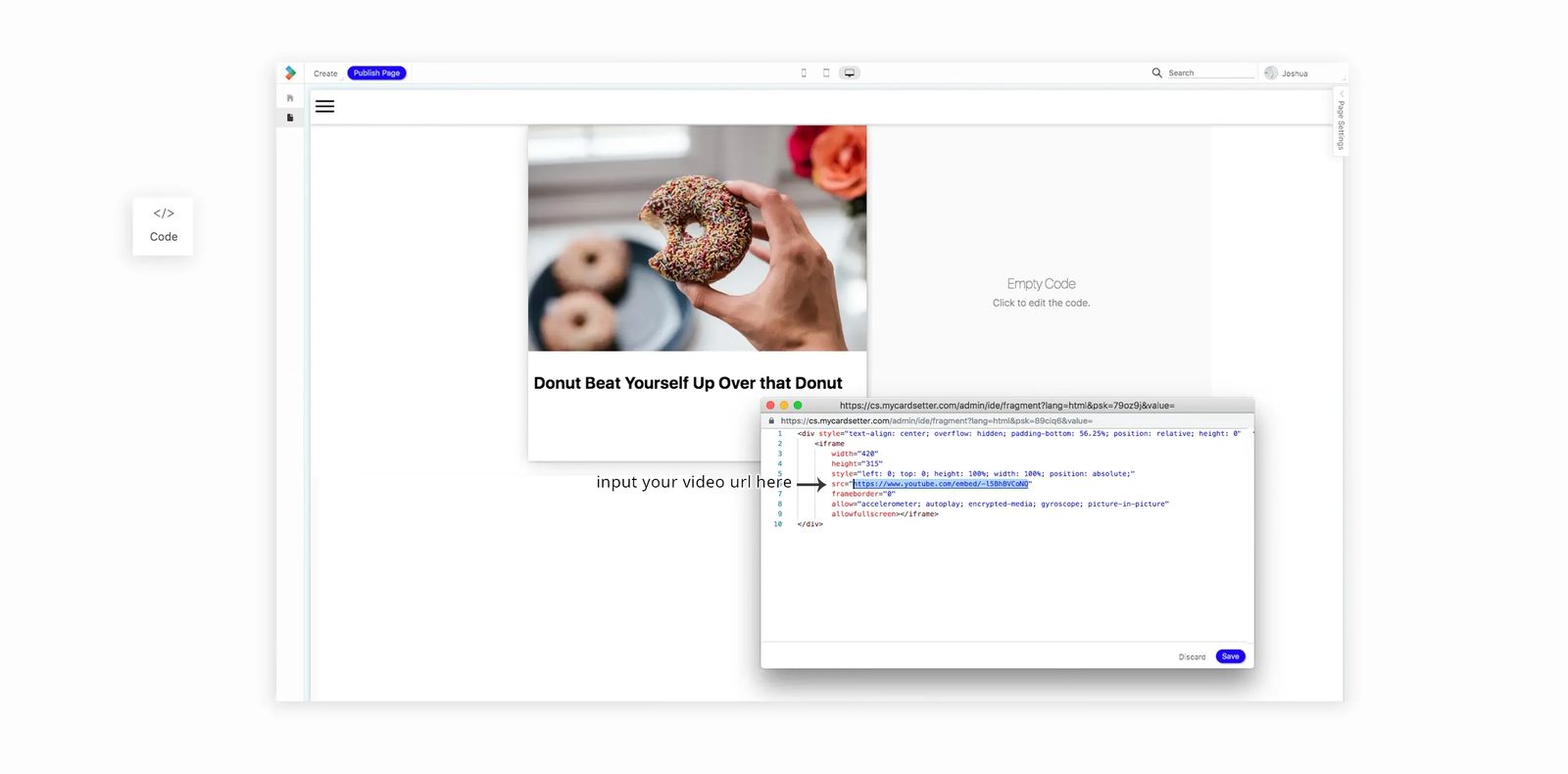
1. Click on the "Edit Code" icon
3. Copy the code provided below and paste it into the code editor.
4. Replace the Youtube URL with your video's embed URL. (Be sure to use the video link provided in the "embed" option from YouTube or other video provider.)
<div style="text-align: center; overflow: hidden; padding-bottom: 56.25%; position: relative; height: 0">
<iframe
width="420"
height="315"
style="left: 0; top: 0; height: 100%; width: 100%; position: absolute;"
src="https://www.youtube.com/embed/FCLvy9a5qKw"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>

You can resize the code block within your grid or deck to accommodate your layout. Want to add some text to give context to your video? Just add a text block above, below or next to your video and start typing.