Setting Fonts
Cardsetter supports custom fonts using Google Fonts. Fonts can be set using the Global Site Code Under "Settings."
To add custom fonts:
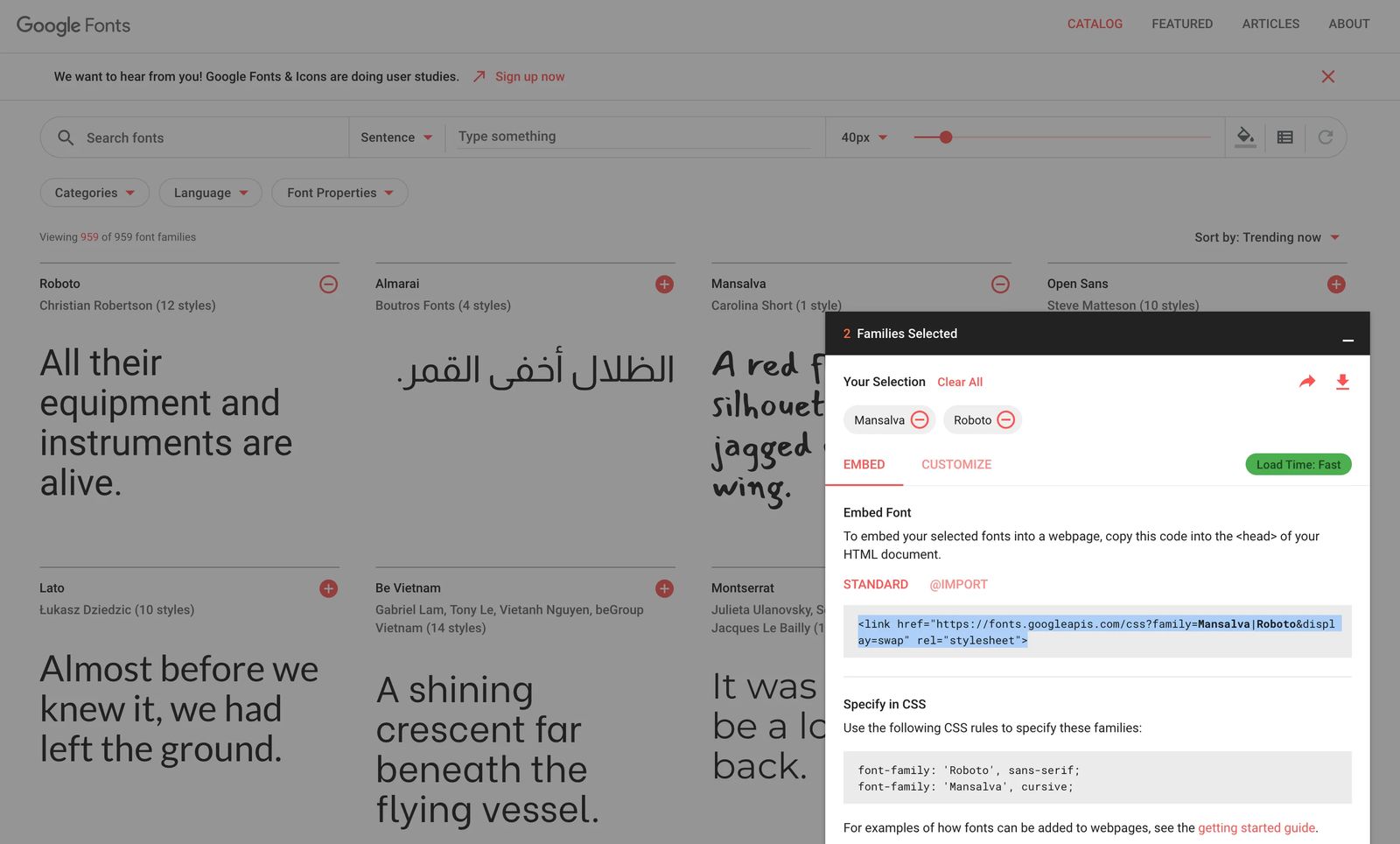
1. Visit Google Fonts and select the fonts (1 to 3 recommended) that you'd like to use on your Cardsetter website by clicking the red "+" button.

2. Once all of your fonts are chosen open the black menu at the bottom of the screen that says "__ Fonts Selected."
3. Copy the "Embed Font" code provided by Google.

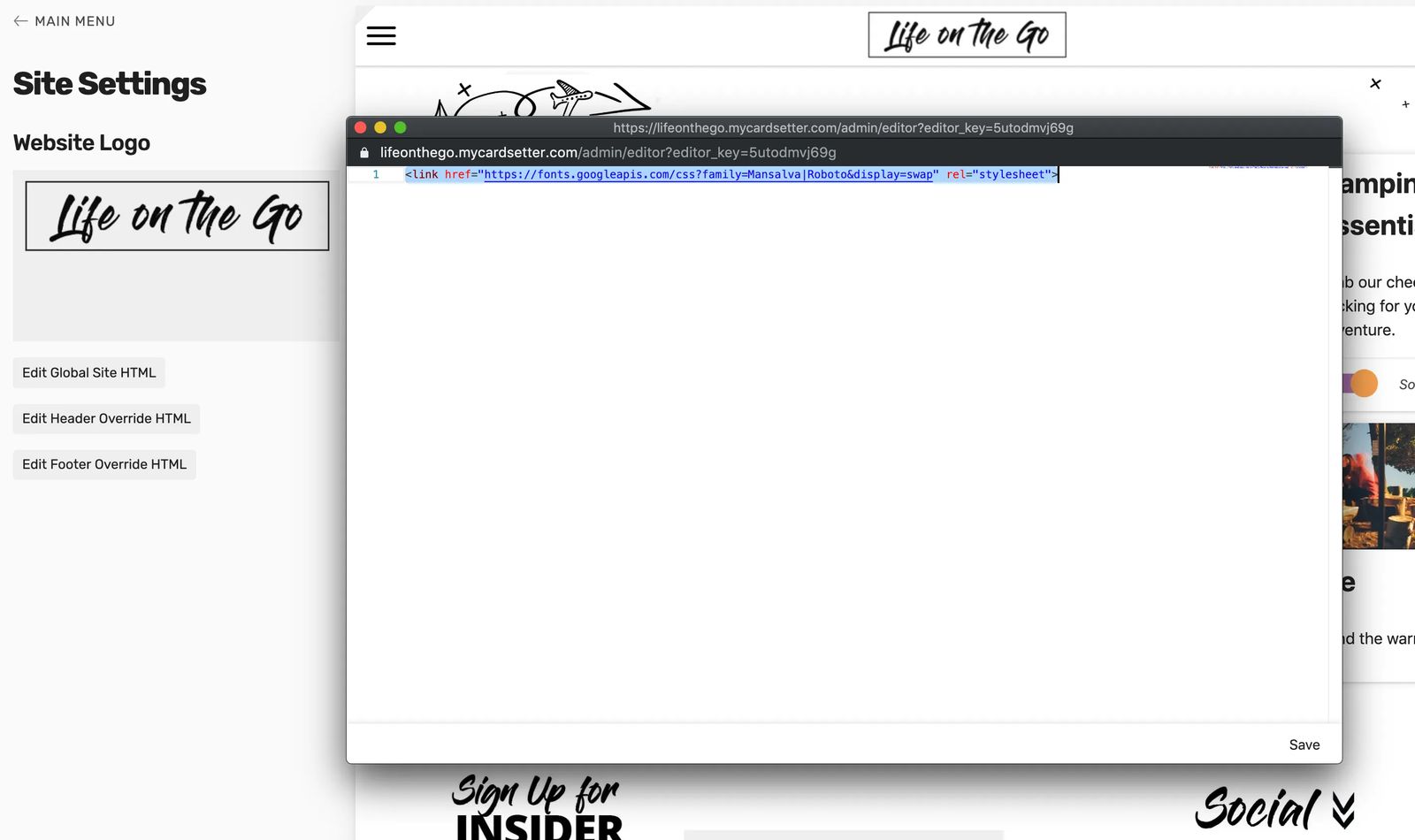
4. On your Cardsetter website, visit the "Site Settings" menu and then select "Edit Global Site Code."
5. Paste the code into the global site code box.

5. To apply the fonts to the headings on your site, you'll need to copy the <style> code below and also paste that into the global site code box beneath the code provided by Google.
It should look like the code below. You can move the h1, h2, h3 above the font you want used for that heading style.
Note the "sans-serif !important;" part of the code. Depending on the font you've selected, this may be "sans-serif", "serif," or "cursive" and needs to be updated accordingly. You can reference the "specify in CSS" section from the Google Fonts menu for this setting.
<link href="https://fonts.googleapis.com/css?family=Anton|Bree+Serif" rel="stylesheet">
<style>
h1,
h2,
h3{
font-family: "Anton", sans-serif !important;
}
h4,
h5,
h6 {
font-family: "Bree Serif", sans-serif !important;
}
</style>
In the future, Cardsetter will have font and color pickers "built-in." Stay tuned!