Getting Started with Layouts
We've put together this useful guide of common section layouts. To create your page layouts, you can stack any combination of sections vertically and guide your audience through the content on your website.
You can create an endless combination of page layouts. We hope this guide helps to serve as inspiration for coming up with your own strategies for displaying your content. We can't wait to see what you create.
Mobile-First
If you're familiar with Cardsetter, you know that we advocate for taking a mobile-first perspective to your website in all aspects - design, layout, content strategy, and organization.
If you are producing content for an audience to read and consume online, there's a high likelihood that the majority of your traffic comes from mobile devices (over 60%), with another 8-10% on tablets. That leaves just around 30% (or less) of traffic on the desktop. While we think the desktop experience is important, we prioritize the mobile experience, where most audiences are consuming content. It's important to keep this in mind while you're putting together your website.
Cardsetter makes it easy for you to build your site on the mobile view and then make adjustments for the desktop.
If you come up with a layout that you like, you can re-use it for other pages by duplicating the original page! In fact, you might consider creating blank layouts (layouts free of content but with placeholders for content) and saving them to duplicate as your page templates.
Simple Article Layout
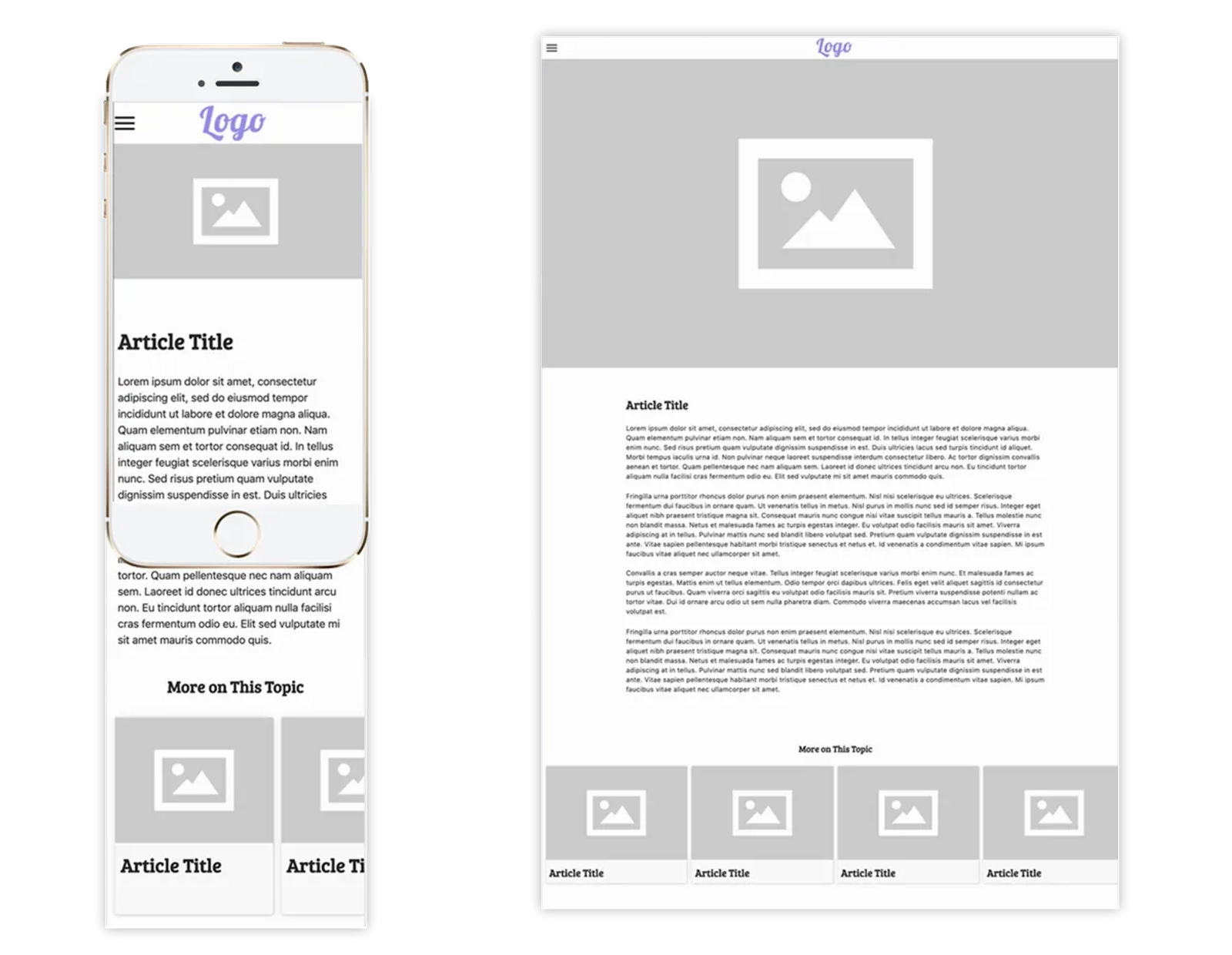
Let's begin with a simple but important page - blogs and article pages.
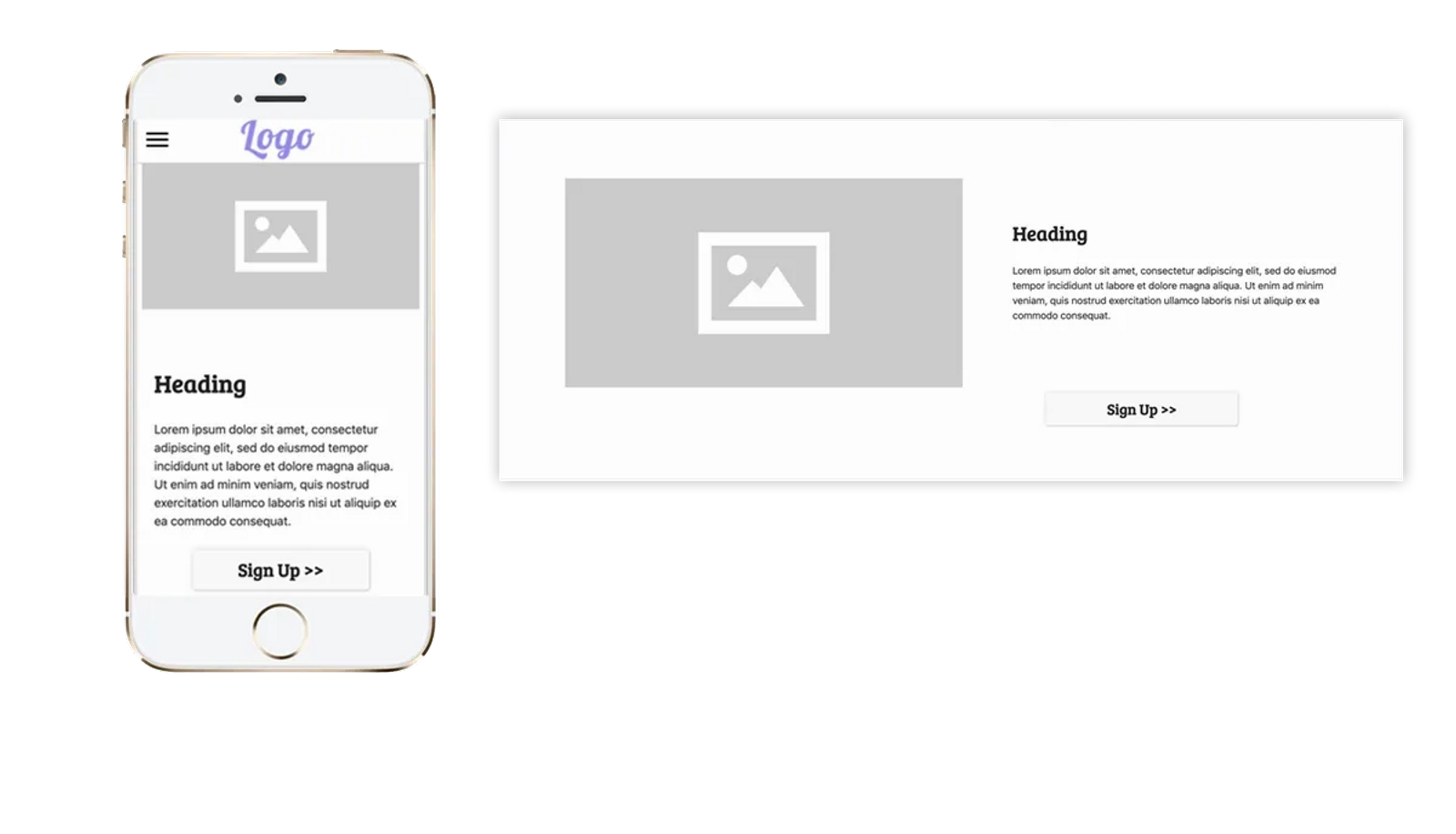
This simple layout anchors the article with an eye-catching image at the top of the post, followed by the title, the article text (you can add more images throughout the body of the post as needed), and then we suggest adding a Deck at the bottom containing Cards that link to related articles and information.

To create this layout:
- Click within the Page and add a Full-Width Image Block at the top of the page.
- Click on the "+" below the Image Block and add a Full-Width Text Block.
- Below the Text Block, add a Deck and place Cards within the Deck. The Cards can be linked to other related articles from your website.
Grids
You can group a collection of related information within a grid. Grids can contain any number of Content Blocks - Cards, Images, Text, and Code Blocks within them. Your layout should be planned with the number of Blocks you need to be within the section, while giving sizing priority to what is most important.
Below are several examples of Grids with Content Blocks arranged within them.
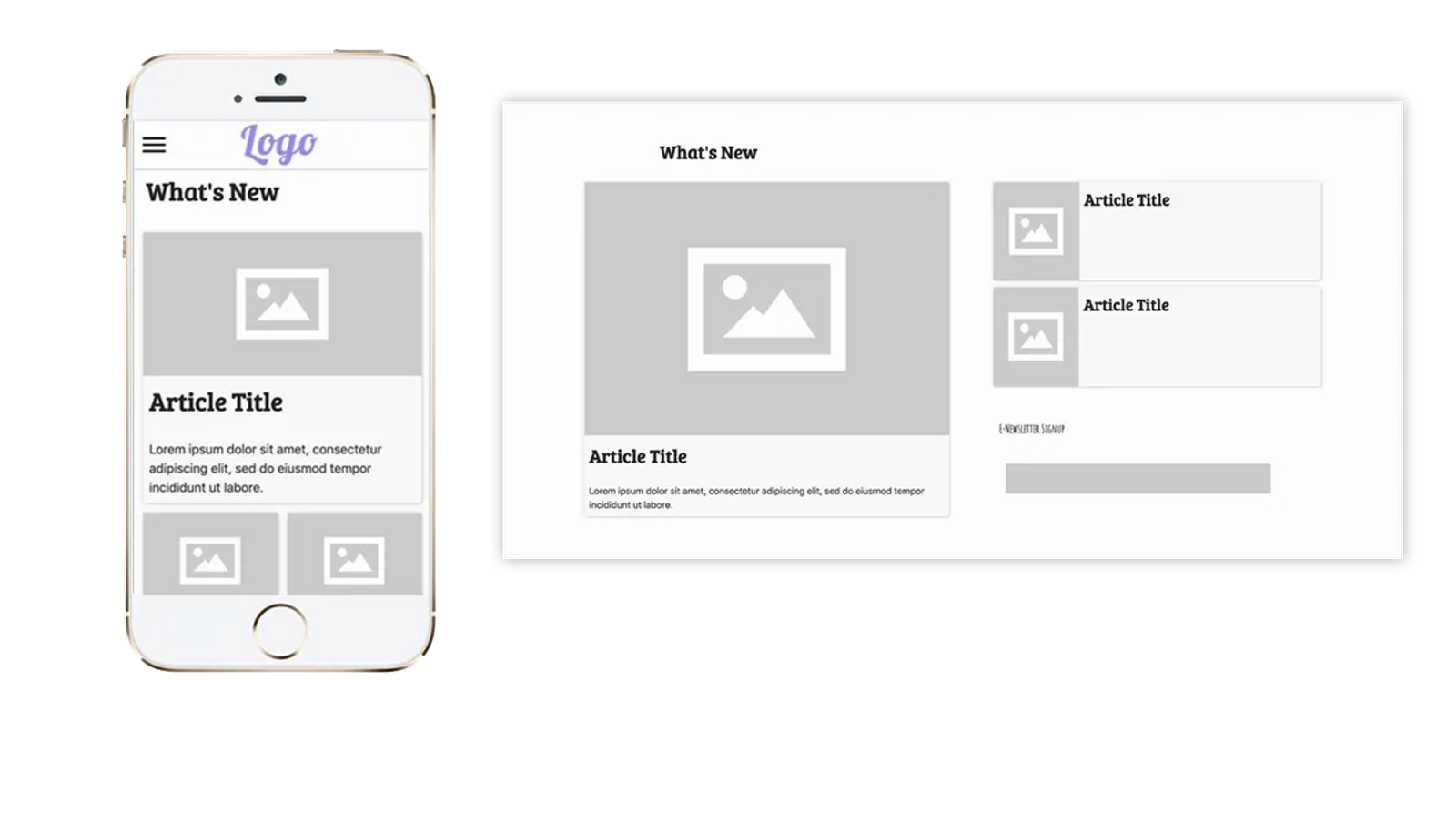
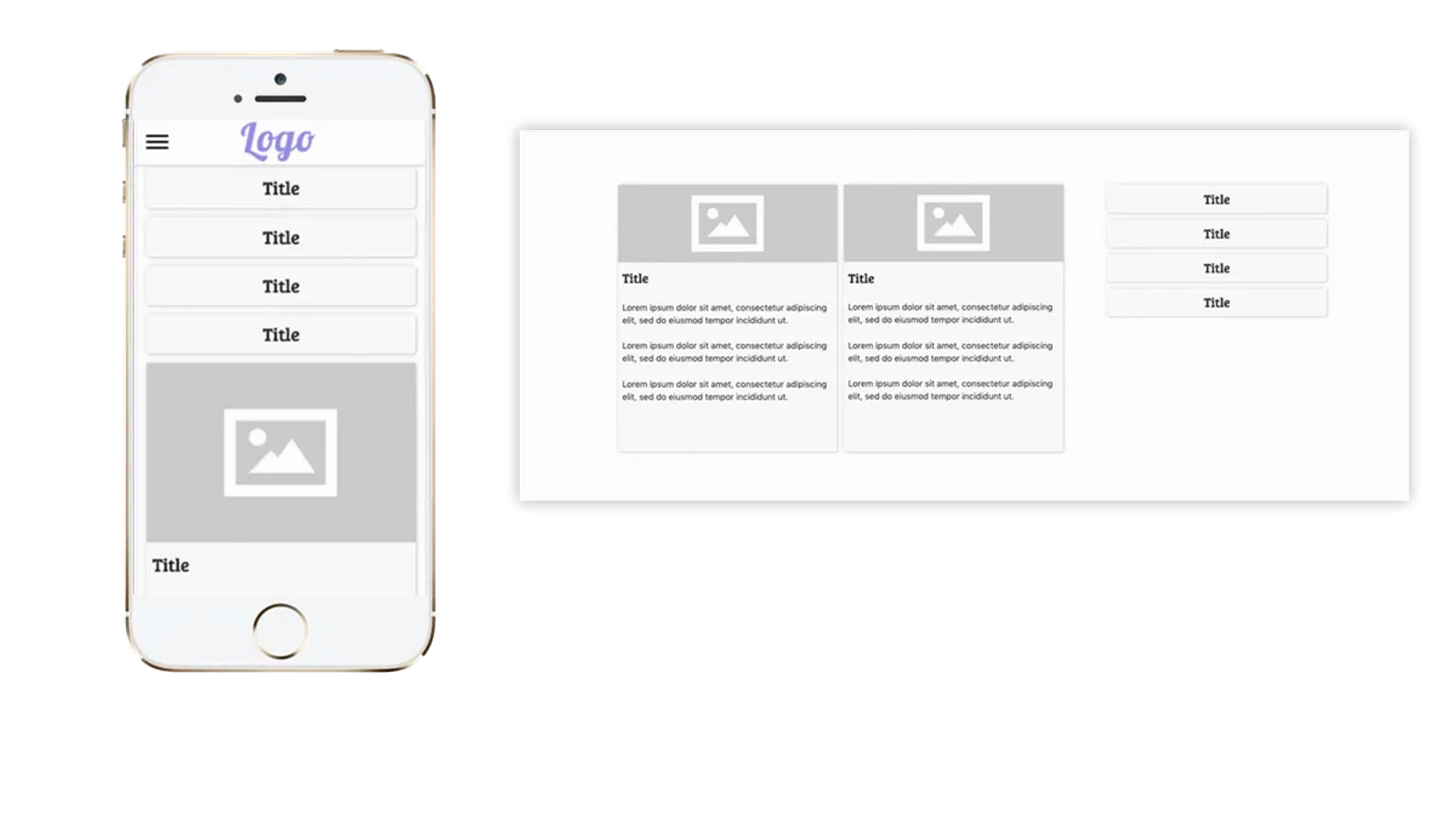
This section layout showcases new or highlighted articles and includes a code block where an e-newsletter signup form is embedded.

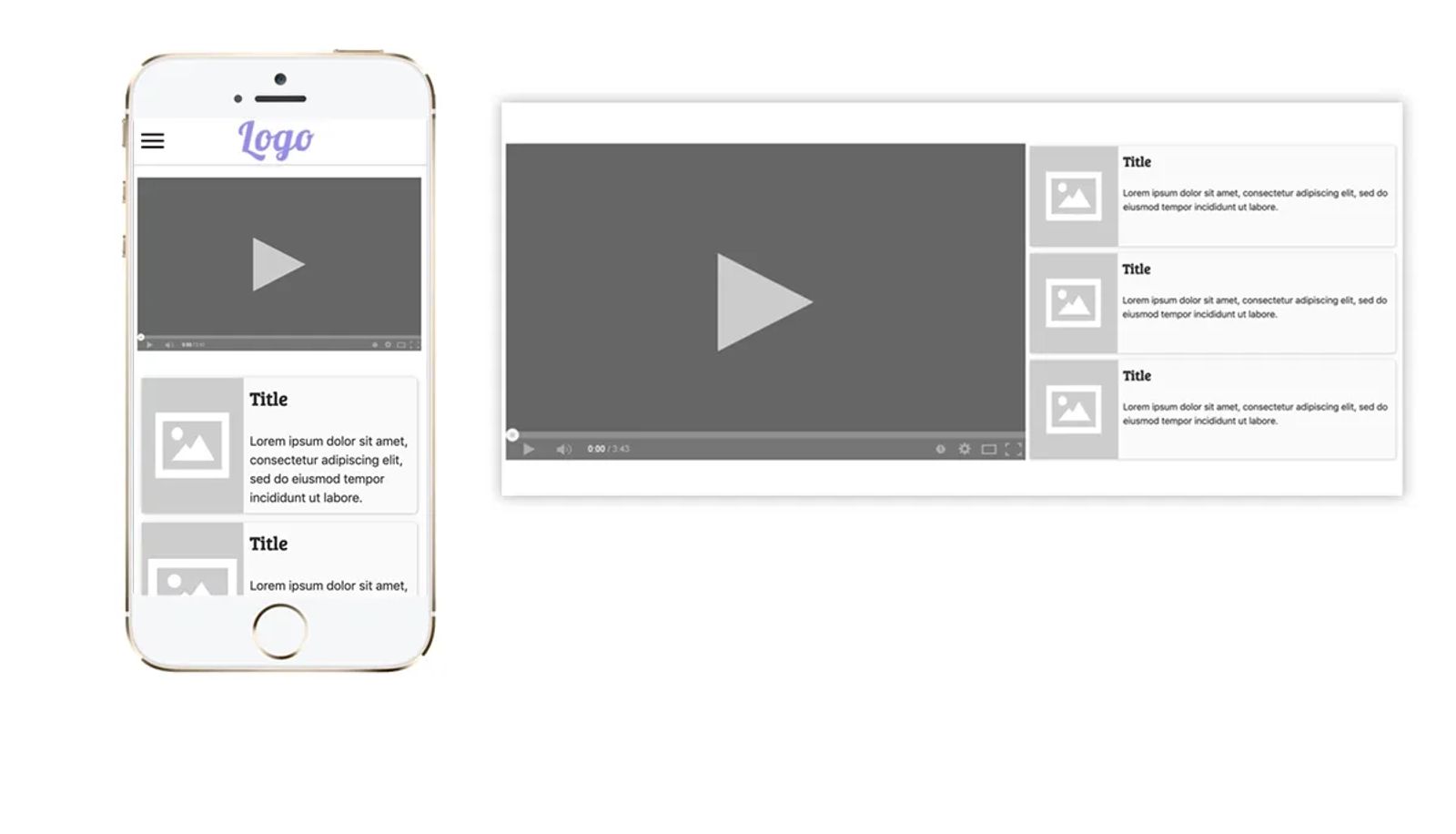
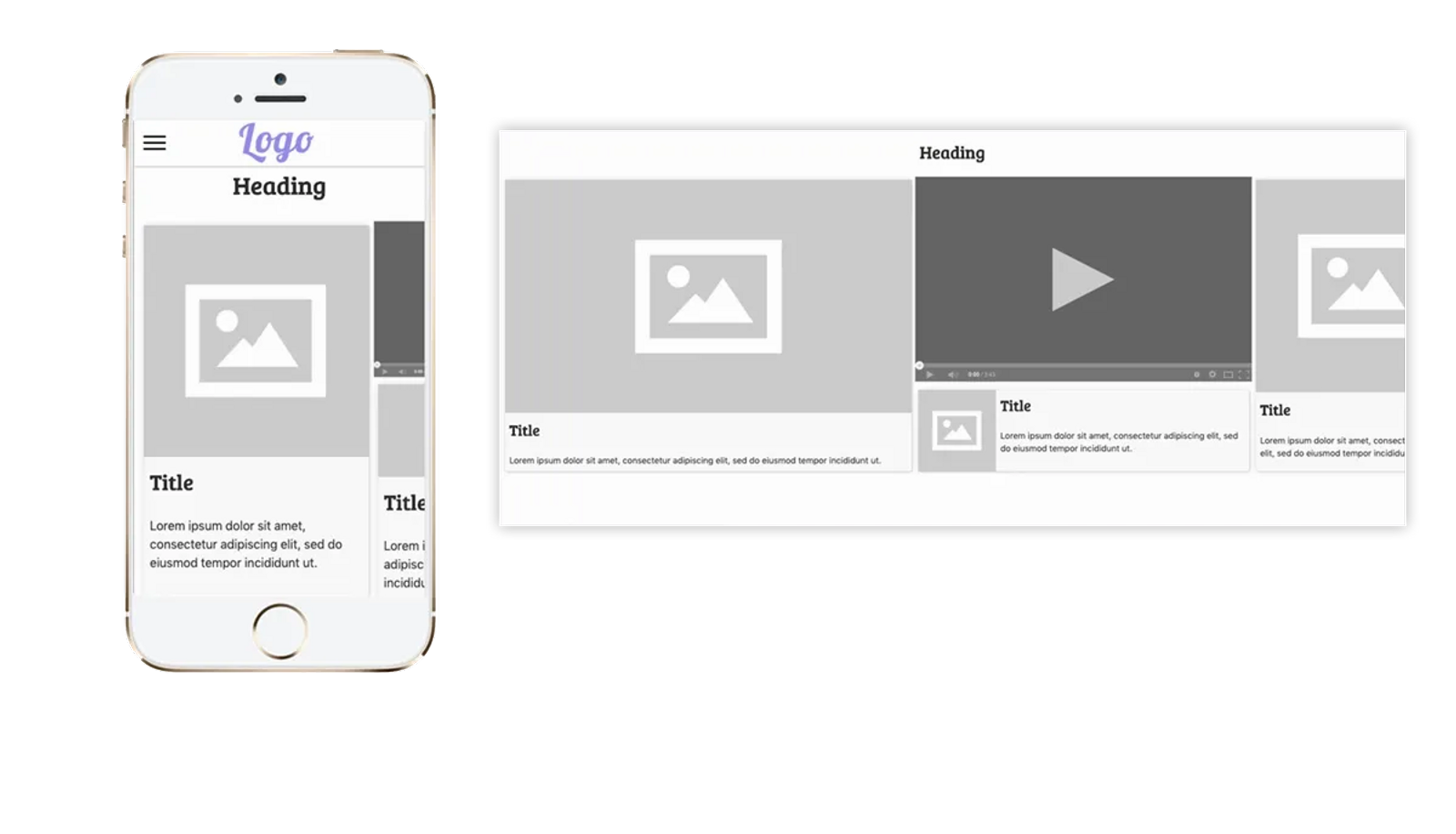
Here, we've used a Grid to include a Code Block with a Video embedded along with Cards to the right linking to related content.

This Grid includes an Image Block, Text Block, and a Card adjusted to button size to link to a Sign Up page. This would be an important call to action section where you're trying to encourage your audience to take a specific action on your website.

Cards can be sized however you like! Here, we've used them to make a "quick links" menu on the page. They can link to any page on your website or to external websites or PDF's stored in your cloud storage account.

To create a Grid section on any page:
- Click within the page to "Add a New Content Block" or select the "+" at the bottom of the preceding section on the page.
- Click on Grid
- Within the grid, add your first Content Block - an Image, Card, Text, or Code Block.
- Continue adding content by click on the "+" at the edge of content within the Grid and select the content type you'd like to add next.
- Arrange your content within the Grid by dragging and dropping it into place.
- Resize any content block by pulling a corner or the edge of the content block.
Decks
On Cardsetter, Decks offer a horizontally scrollable section where you can group related content. Consider using a variety of sizing options on the content within your decks to give your site visual interest and to highlight special content.
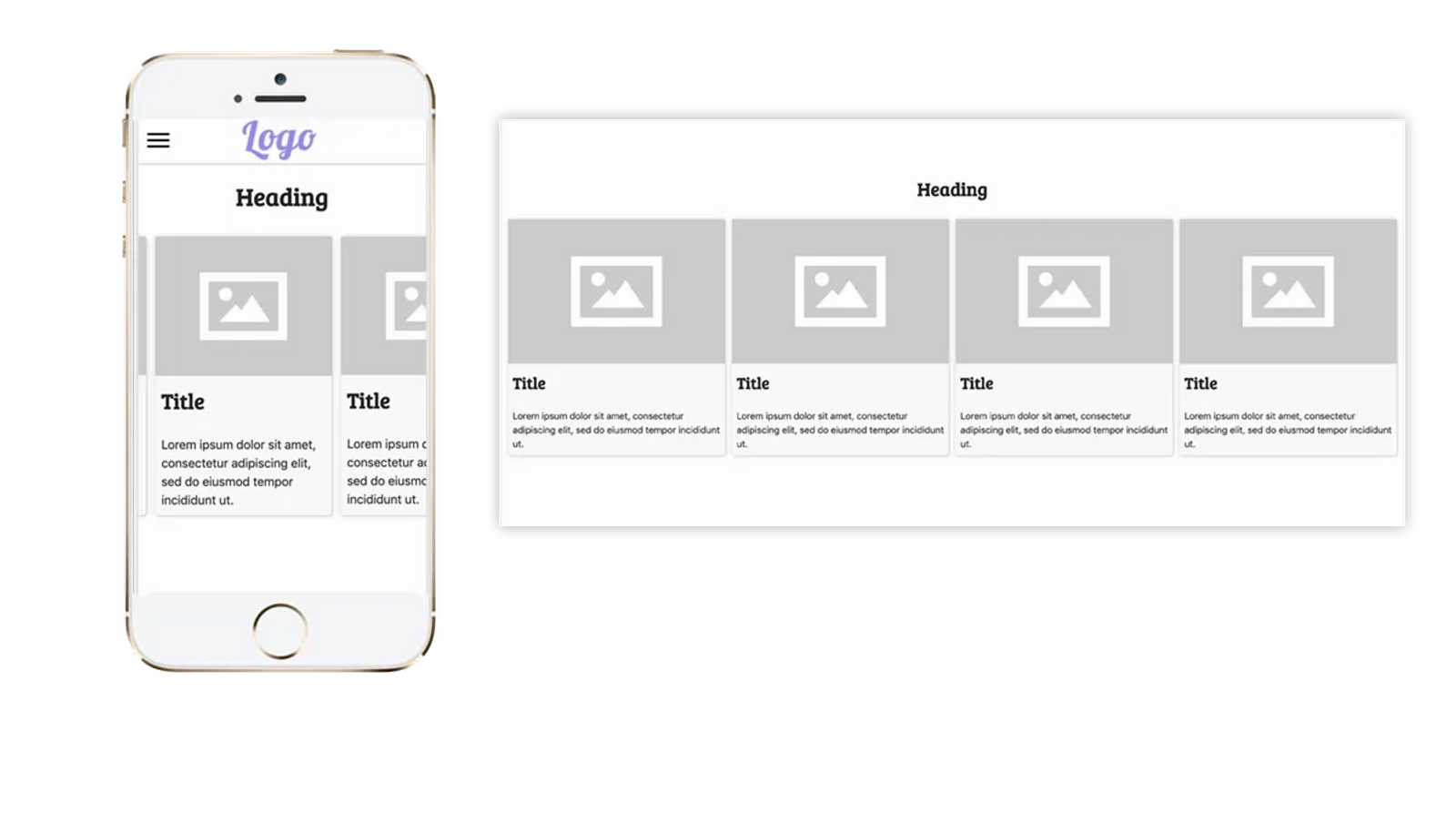
This Deck is using standard sized Cards, each linked to an article within a series of related content.

In this example, the Deck features a variety of content within it. The article at the beginning is high-priority and sized as such, we've also embedded a video and other articles related to the other information within the Deck.

To create a Deck section on any page:
- Click within the page to "Add a New Content Block" or select the "+" at the bottom of the preceding section on the page.
- Click on Deck
- Within the Deck, add your first Content Block - an Image, Card, Text, or Code Block.
- Continue adding content by click on the "+" at the edge of content within the Deck and select the content type you'd like to add next.
- Arrange your content within the Deck by dragging and dropping it into place.
- Resize any content block by pulling a corner or the edge of the content block.
The Possibilities are Endless
You can create an endless combination of page layouts on your Cardsetter website. Change your page layouts as the need arises. With Cardsetter, you're never "stuck;" you have the freedom to create and evolve.
We hope this guide helps to serve as inspiration for coming up with your own strategies for displaying your content.
We can't wait to see what you create!