Decks
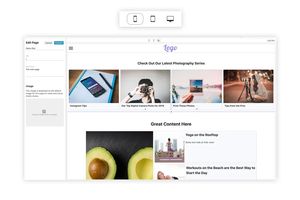
A Deck is a layout block within pages on your Cardsetter website. It enables you to place cards, rich text, and code blocks within it. You can then drag the sizing of your blocks within the deck and rearrange them.
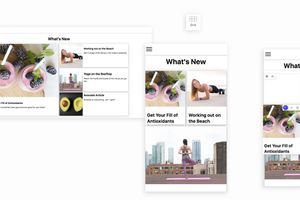
Decks will scroll the content within them, horizontally.
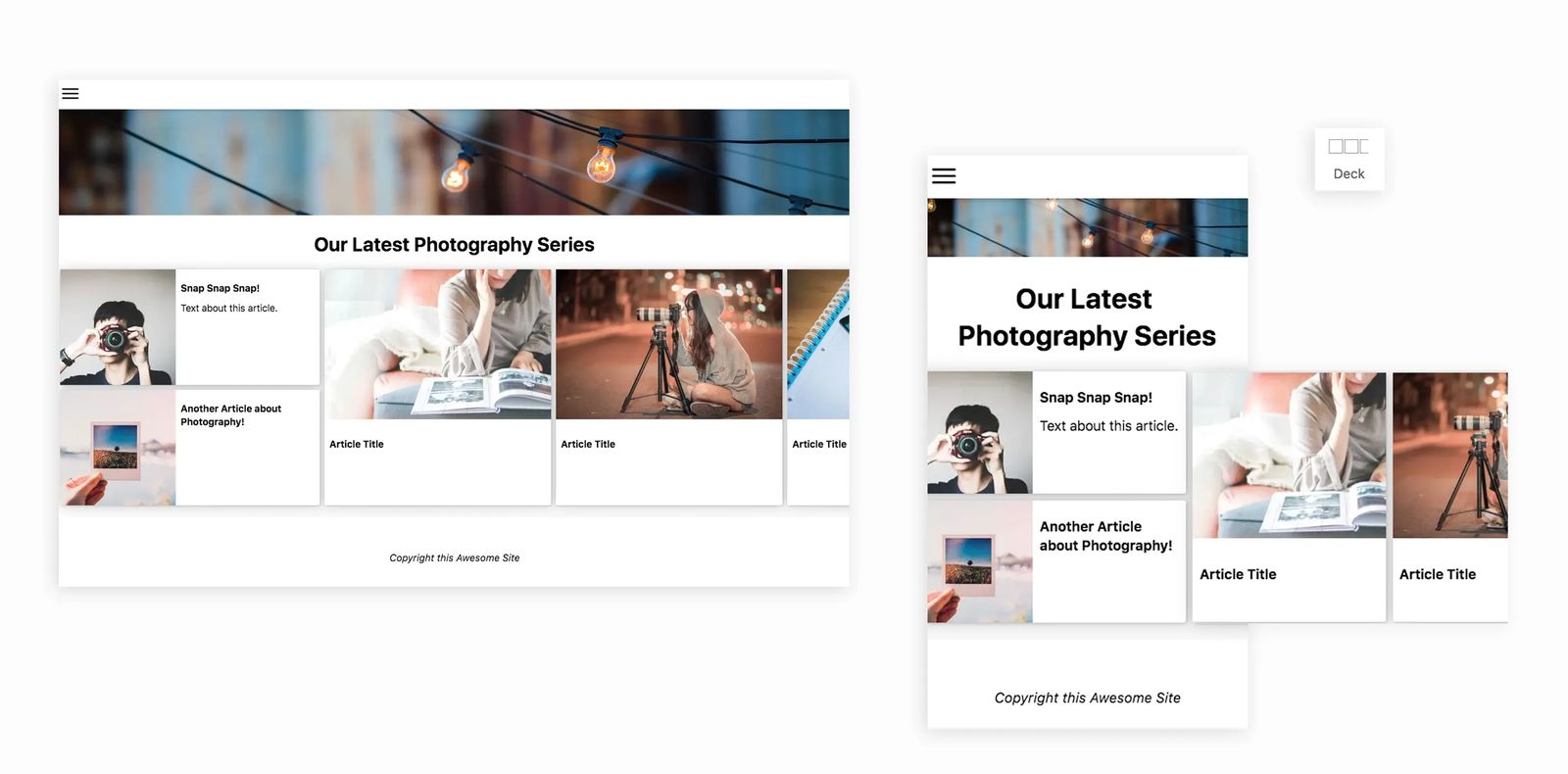
This is a Deck
Working with Decks
On your Cardsetter website, you can place a Deck into any page. You can add cards, text blocks, images, and code blocks to the deck.
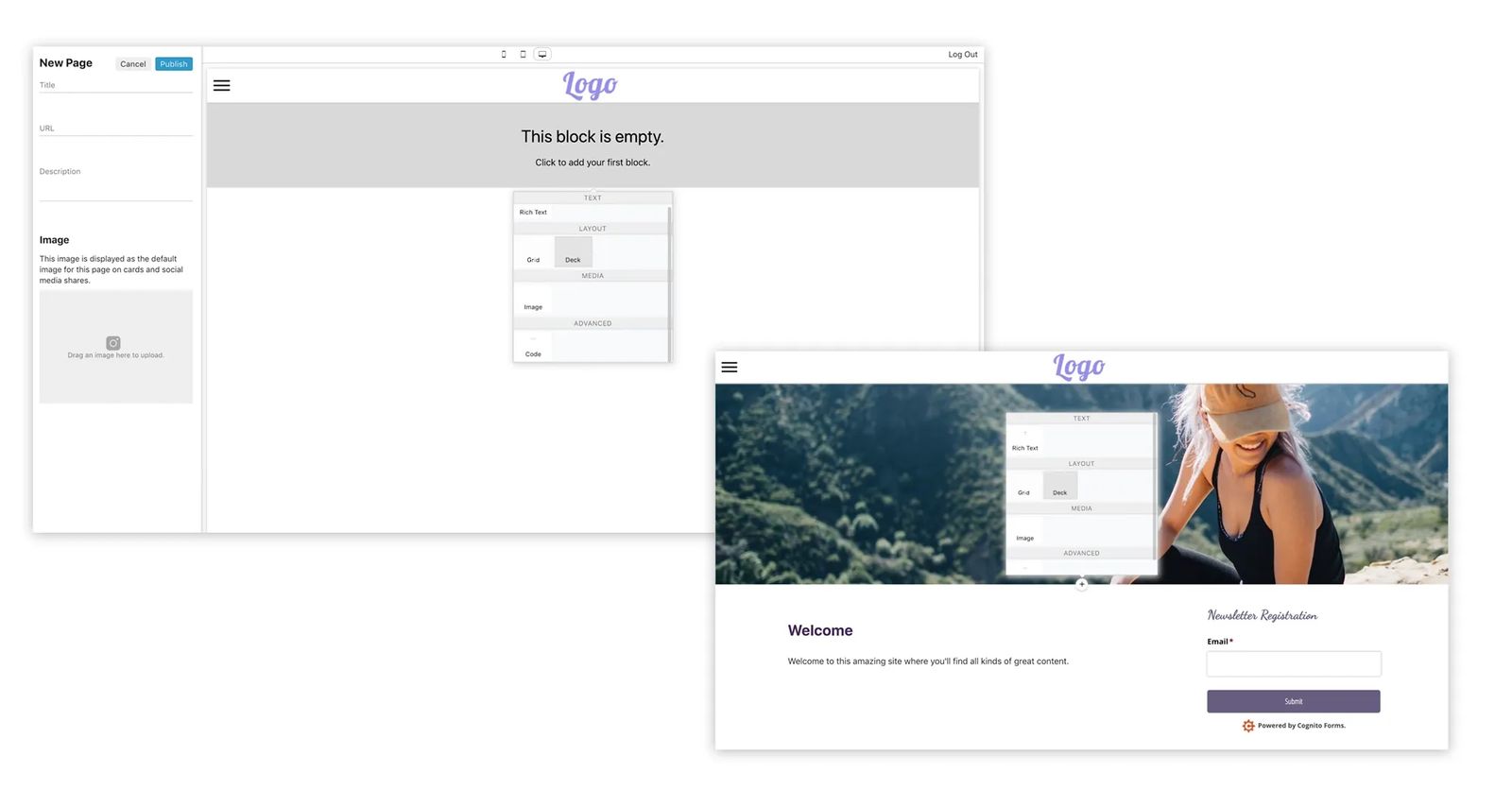
1. Add a deck to a page by either clicking on the gray "add a new item" area on a new page OR by clicking on a "+" before or after an image or text block on existing pages.
2. Select deck from the block picker

Once the deck is in place, you can begin adding content within it by either clicking on the gray "add a new item" area or clicking on a "+" within the deck, next to content you've already placed.
Select the block type that you'd like to place within the deck.
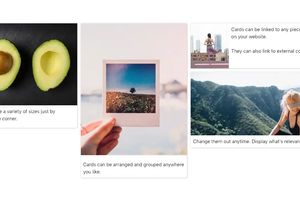
Cards should be used to link to other content on your website. You can place the card and then link it to the content you'd like. The card will auto-populate the image, title and description from the content you choose. Link them to content on your site, or set an external link for offsite content.
Rich Text can be used to add a block of text anywhere within your deck.
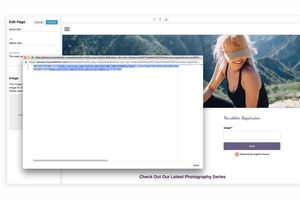
Code Blocks make it possible to embed iframes and other code from external services (like youtube videos, enews signups and more), or those with advanced coding knowledge can use them for highly custom elements on the page.
You can arrange a variety of layouts using any combination of cards, rich text and code blocks.
Cards, rich text, and code blocks can all be re-sized by dragging an edge or corner of a card. Drag and drop them into place within the deck.