Cards
One of Cardsetter's unique features is the way in which it allows you to easily:
- Place any piece of content anywhere on your website (regardless of the content's publish date).
- Group any content together based on any criteria you like.
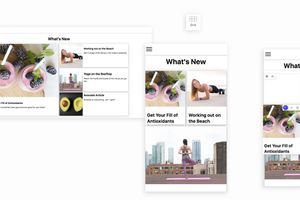
- Display what's relevant to your audience, now.
Cardsetter's unique use of "cards," allows admins ultimate flexibility. Just like a stack of playing cards, Cardsetter's content cards can be arranged, shuffled and moved around anywhere on your website. Your content is completely modular (unlike traditional website systems in which your content is "siloed" and constrained to appear on your website based on publish dates, categories, etc).
Working with Cards
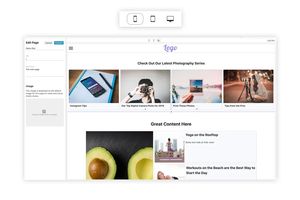
On your Cardsetter website, you can place and group content anywhere you like by placing "cards" within grids or decks.
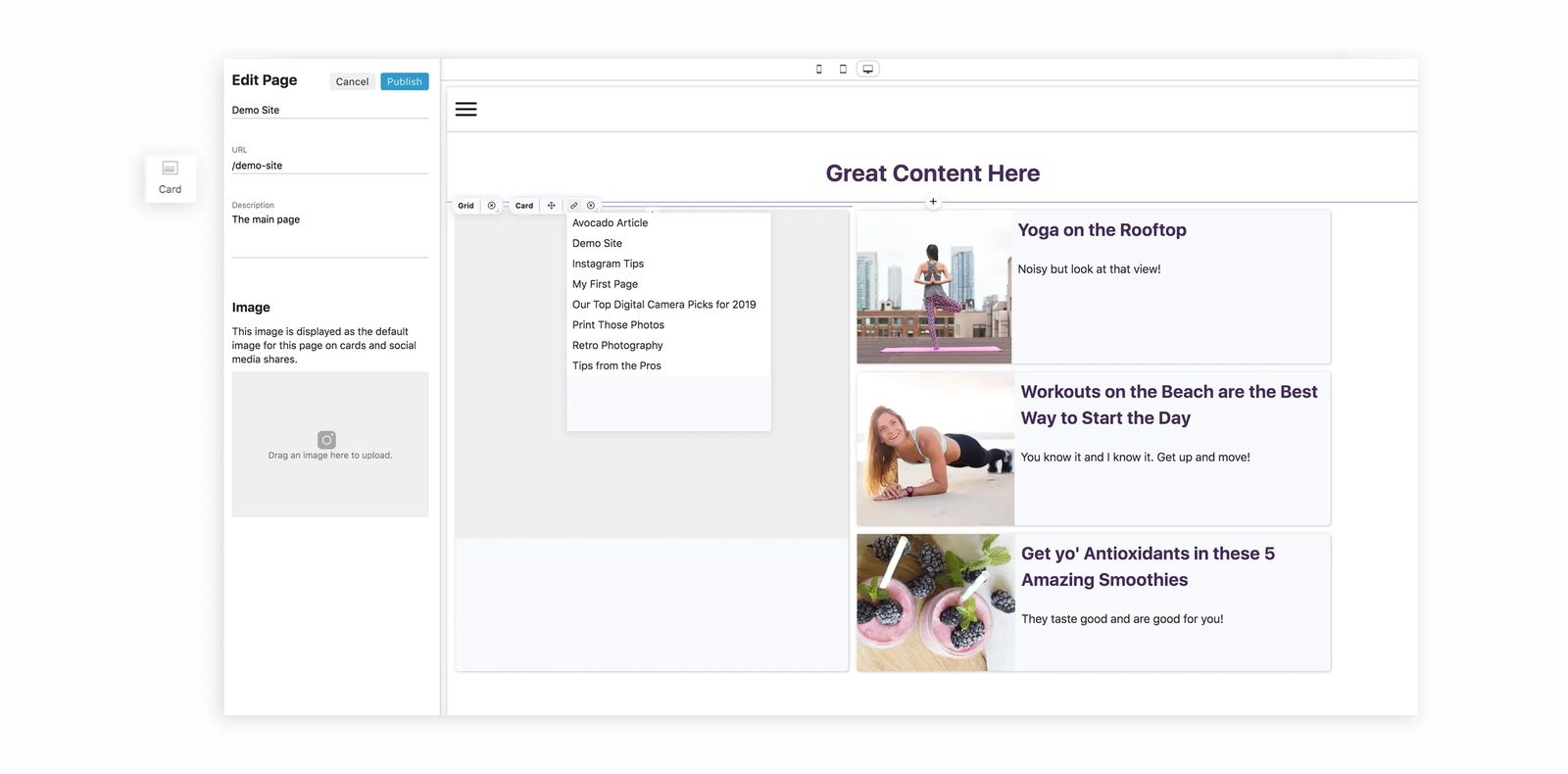
1. After selecting a grid or deck within your page, click within the grid or deck and select "card."
2. To link the card to the content that you want to appear, select the "link" button and then use the content picker to search for and select the content you want linked with your card.
The card will auto-populate the image, title, and description but you can modify anything on the card as you like. Simply click on the card while in edit mode to make adjustments to the text. Drag and drop an image on the card to change out the image.
Cards can also be linked to content outside of your website. This is useful for linking to external content or to PDF's in Google Drive or Dropbox, etc.
1. After selecting the "link" button, click on the "external link" tab.
2. Paste in the url you'd like to link to and click "save"
3. You can format the card with an image by dragging and dropping an image to the card. Type on the card to add a Title and Description as desired.
Cards can be resized by dragging an edge or corner. You can also adjust the amount of space the image takes up on the card, by dragging the edge between the image and the text area of the card.