
Cardsetter Quick Start Guide
Cardsetter is a website builder and content management system that makes it easy to create and manage your website and monetize your content.
Cardsetter is a robust platform for content-driven websites. Our feature set is focused on giving admins full control over the organization and display of their content and providing an awesome experience for audiences that will keep them discovering more and staying on the website longer.
When audiences stay on site longer and consume more content, you have a better chance of converting them to signups and purchases and increasing your revenue with ads and sponsored content.
Before You Begin
Here are a few things to note:
- Cardsetter is an early-stage product and as such, some of its intended features and functionality are not yet fully developed. Should you decide to build your website on our product at this time, you understand that it is provided "as is" and that future features will be provided to your with your subscription as they are developed and we can release them in future updates.
- By logging in and creating your website, you agree to Cardsetter's terms of use.
- Cardsetter is a web-based application that operates in your web browser. We recommend using Google Chrome when creating and editing your website. Don't try to edit your website in Internet Explorer.
- On Cardsetter, your content is represented by cards. You can arrange these cards anyway and anywhere you like. You can group related content to make it easy for your audience to find more information on a topic. Make specific sections within a page with article groupings, or make entire pages filled with like-information. With Cardsetter, you can order your content however you want and change it whenever you want. As an admin, you're unrestricted.
- Cardsetter features front-end editing. There is no "backend" for you to go back and forth with to see your changes. What you see in edit mode is the same when your page is "live."
- Cardsetter's approach to mobile, makes your website perform a lot more like the biggest online brands and social media platforms. You can customize the display and order of your content on the mobile device and keep your audience scrolling to discover more. Over 60% of web traffic now comes from mobile devices. It's important to prioritize the mobile experience for your audience.
Okay, let's get started!
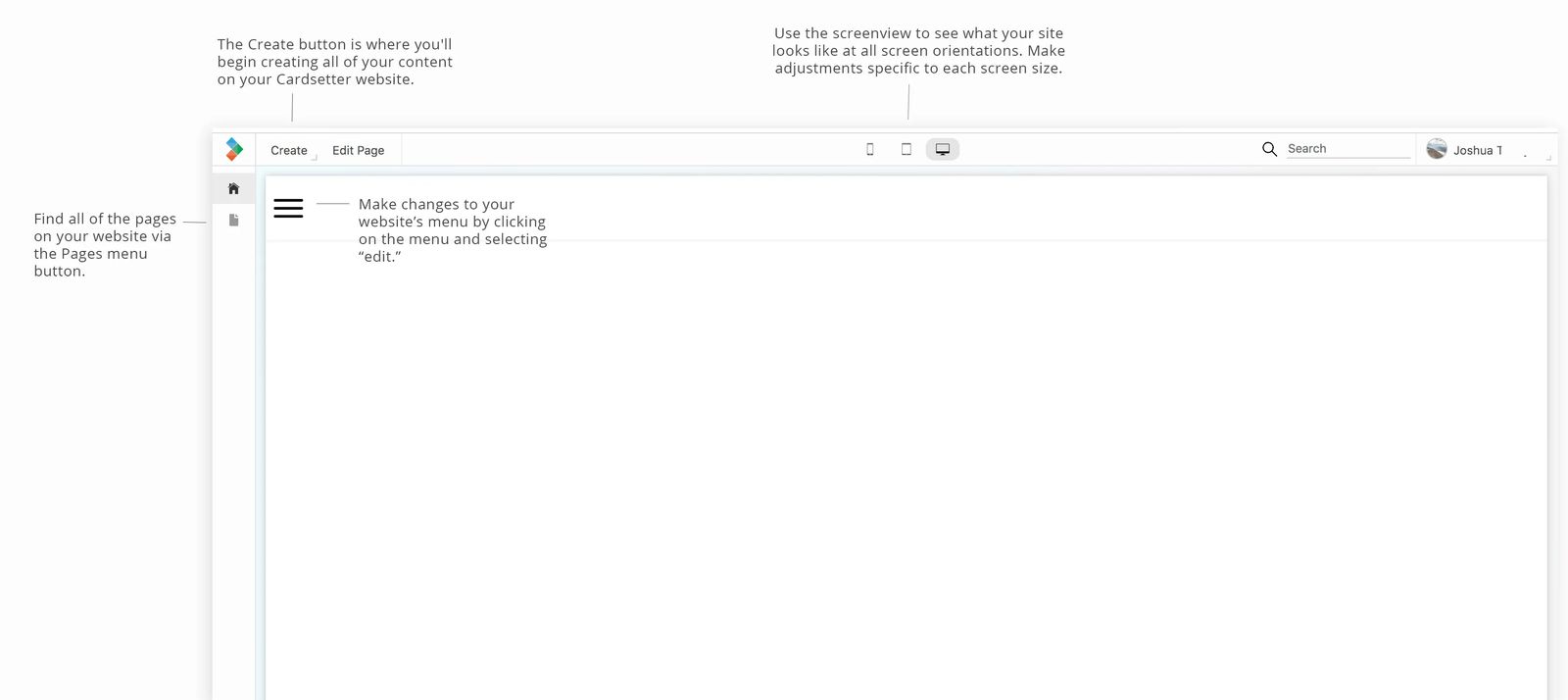
First, familiarize yourself with Cardsetter's main navigation.
Create Button: This is where you'll begin creating all of your content on your Cardsetter website.
Pages: In the left side navigation, you can see all of your pieces of content under pages.
Site Theme: You can set your colors and fonts for your site. Coming Soon!
Screen View: At the top, you'll find the screen view options. Cardsetter lets you see what your site looks like for each screen view and you can also make adjustments to your site specific to each screen size.
Menu: You can add, move, and adjust your menu items all on your own.

Create Your Content
1. Click on "Create" and then "New Page"
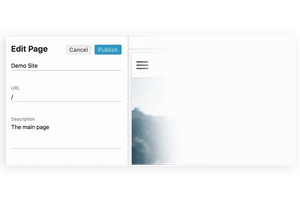
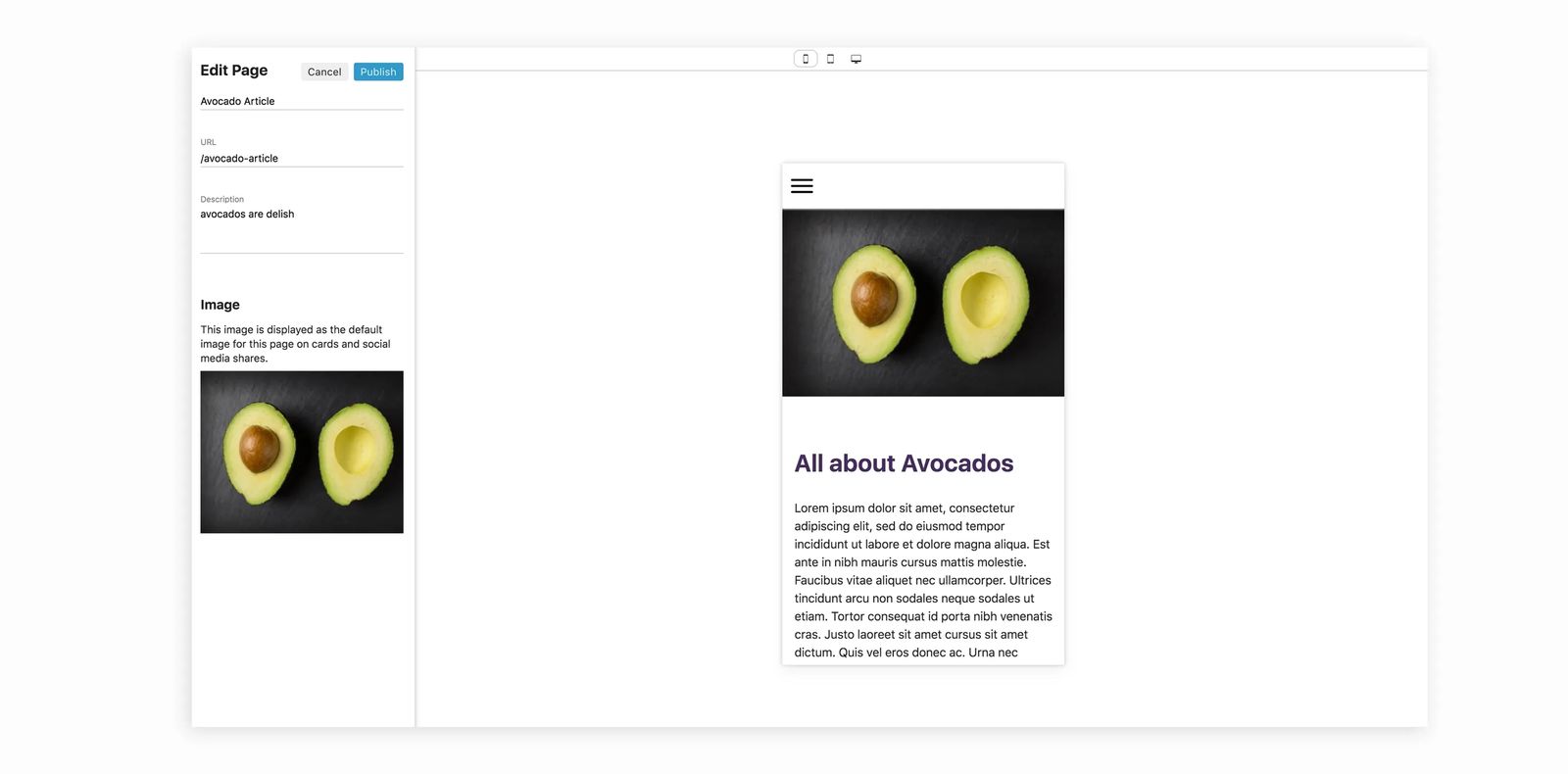
2. Enter the Title of the Page.
The title will automatically generate the url for your page but you can change everything after the "/" if you like.
3. Upload the Image for the page. This will display as the default image for this page on cards and social media shares.

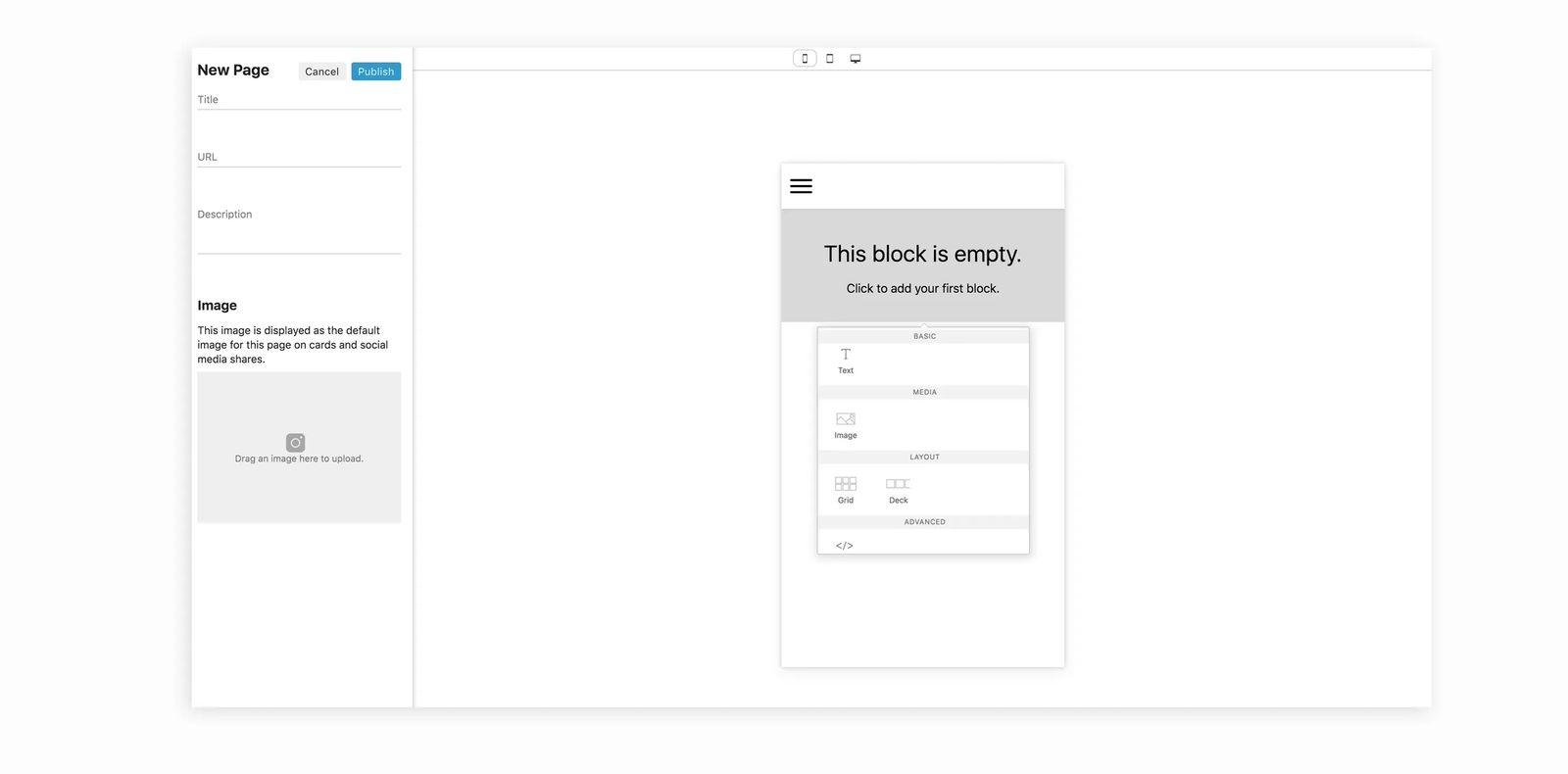
4. Begin building out your page
Click to add your first block. You can choose between text, image, grid, deck or code at this time.
An explanation of each is below.

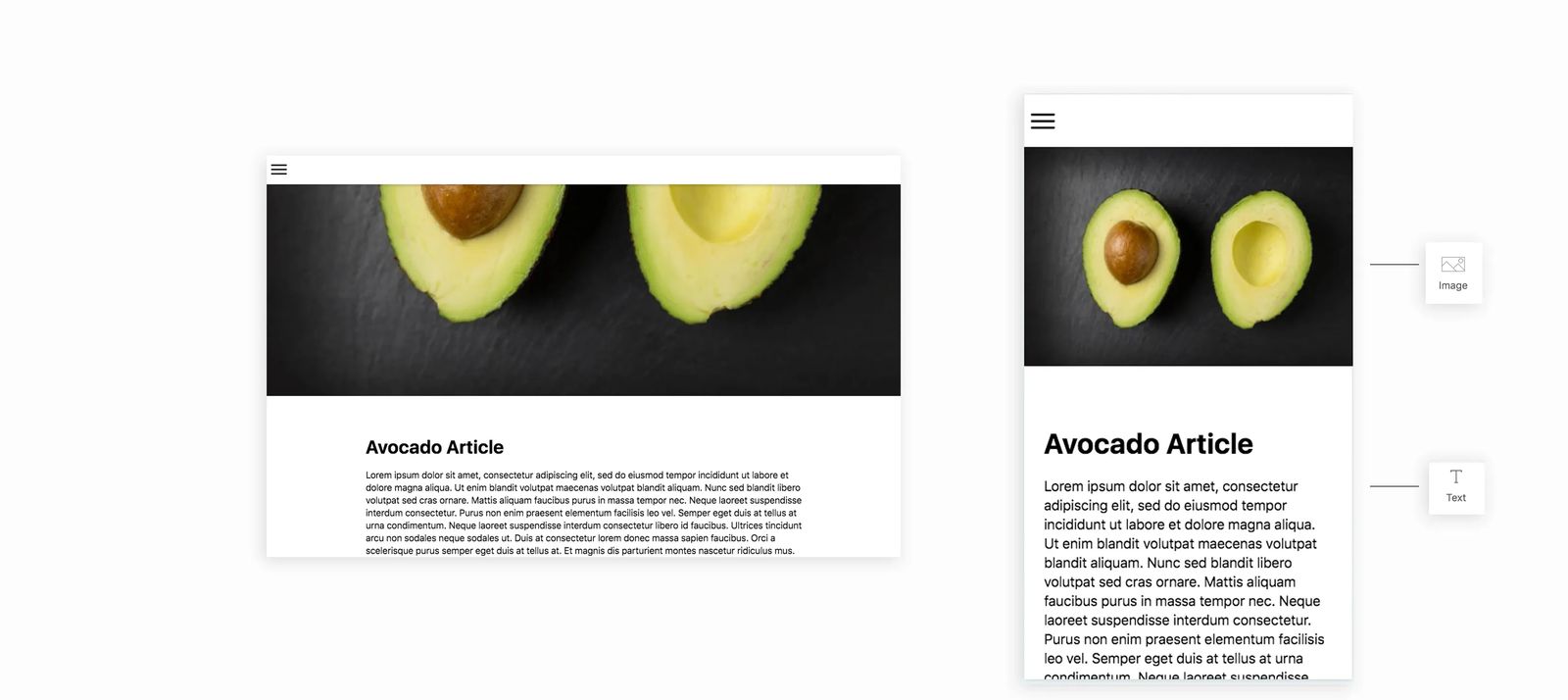
Text: The text block will input a text area that is centered on the page. If you're adding an article, this would be the right block to add to input your title and article copy.
Image: The image block will input a full width image.

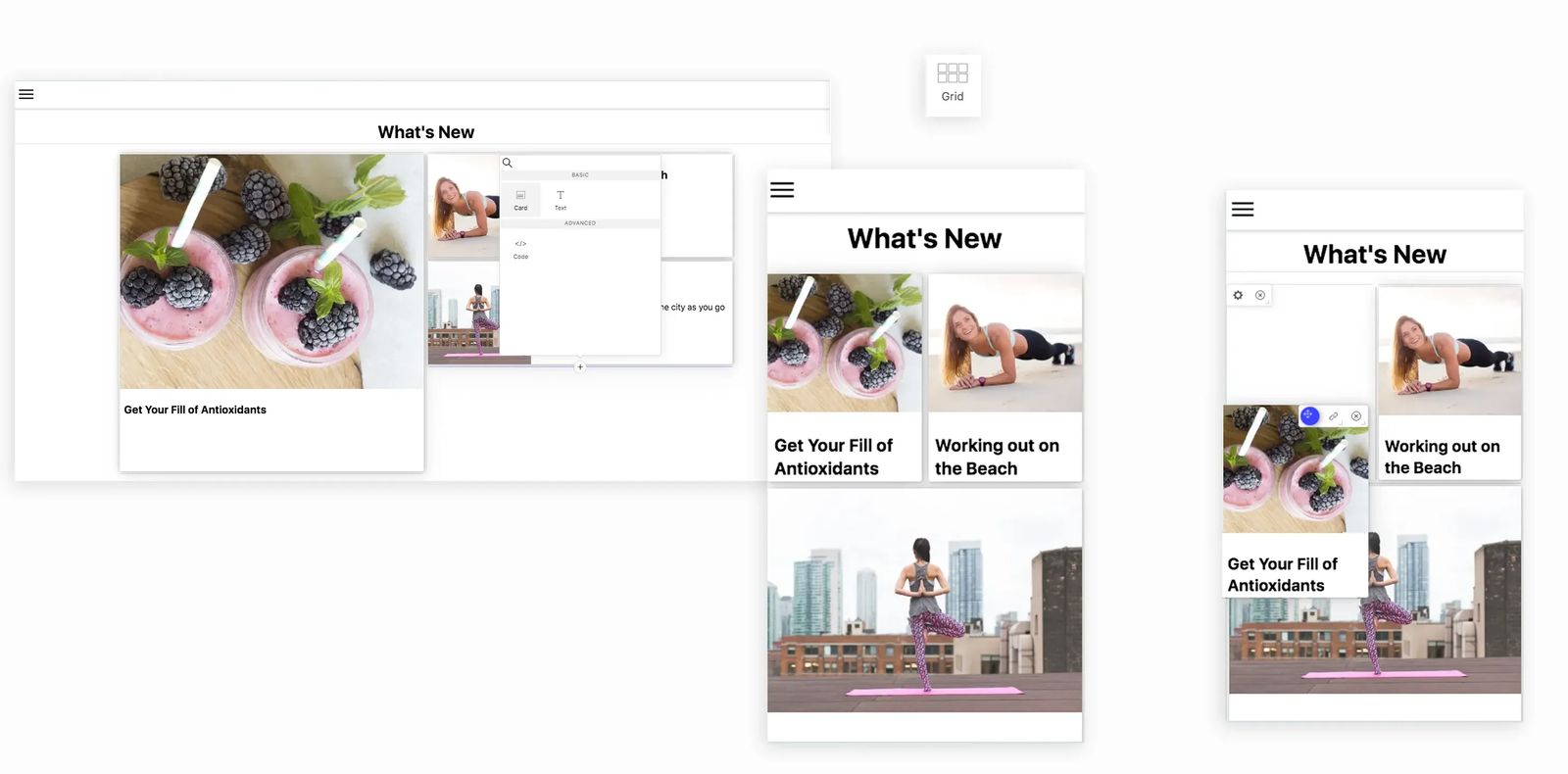
Grid: A grid is a layout block within your page. A grid enables you to place cards linked to other content, text, and code blocks within it. You can then drag the sizing of your blocks within the grid and rearrange them. Grids will stack your content vertically.

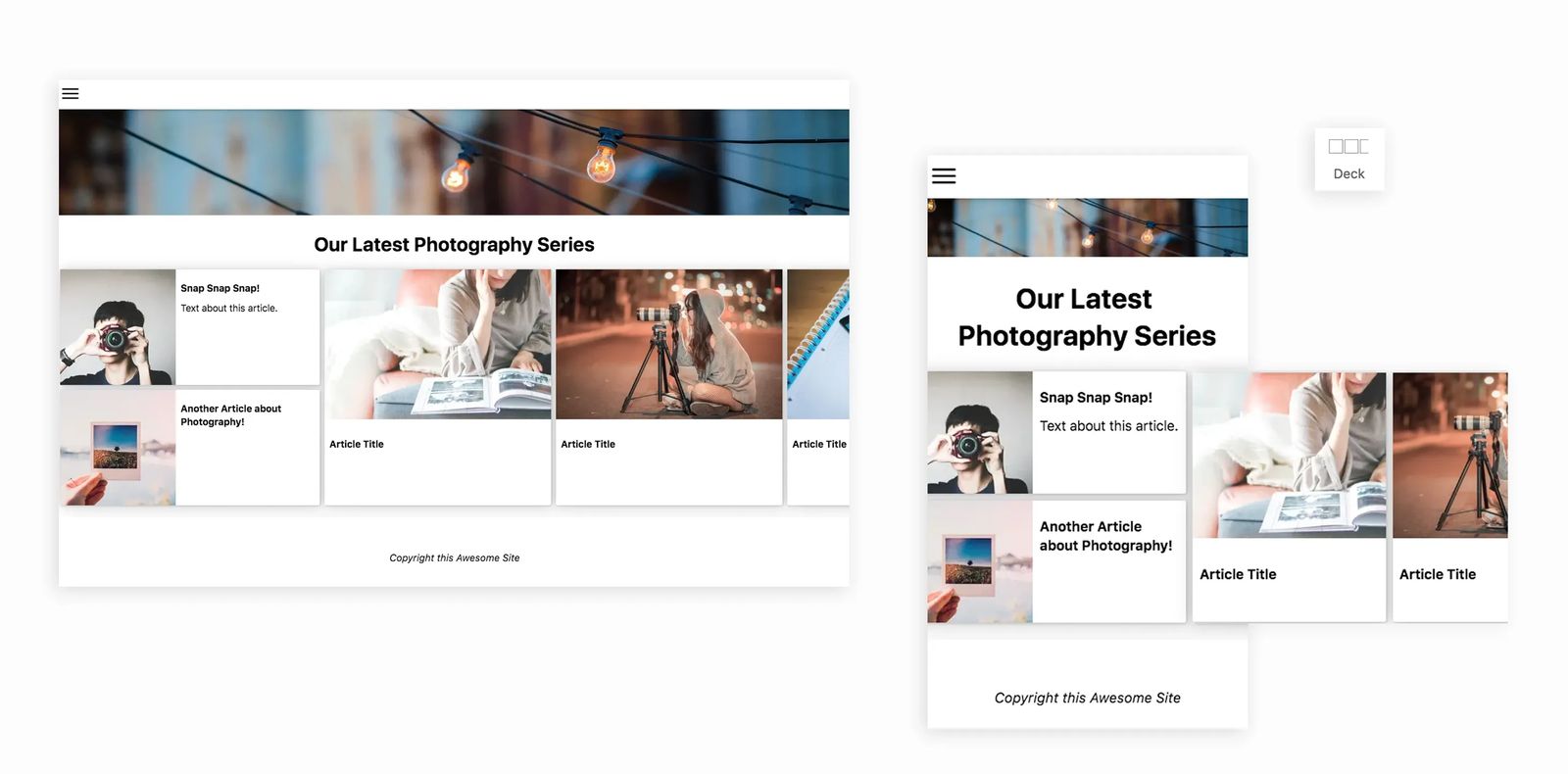
Deck: A deck is a layout block within your page. A deck enables you to place cards linked to other content, text, and code blocks within it. You can then drag the sizing of your blocks within the deck and rearrange them. Unlike grids, which stack your content vertically, decks will place your content into a horizontal scrolling format.

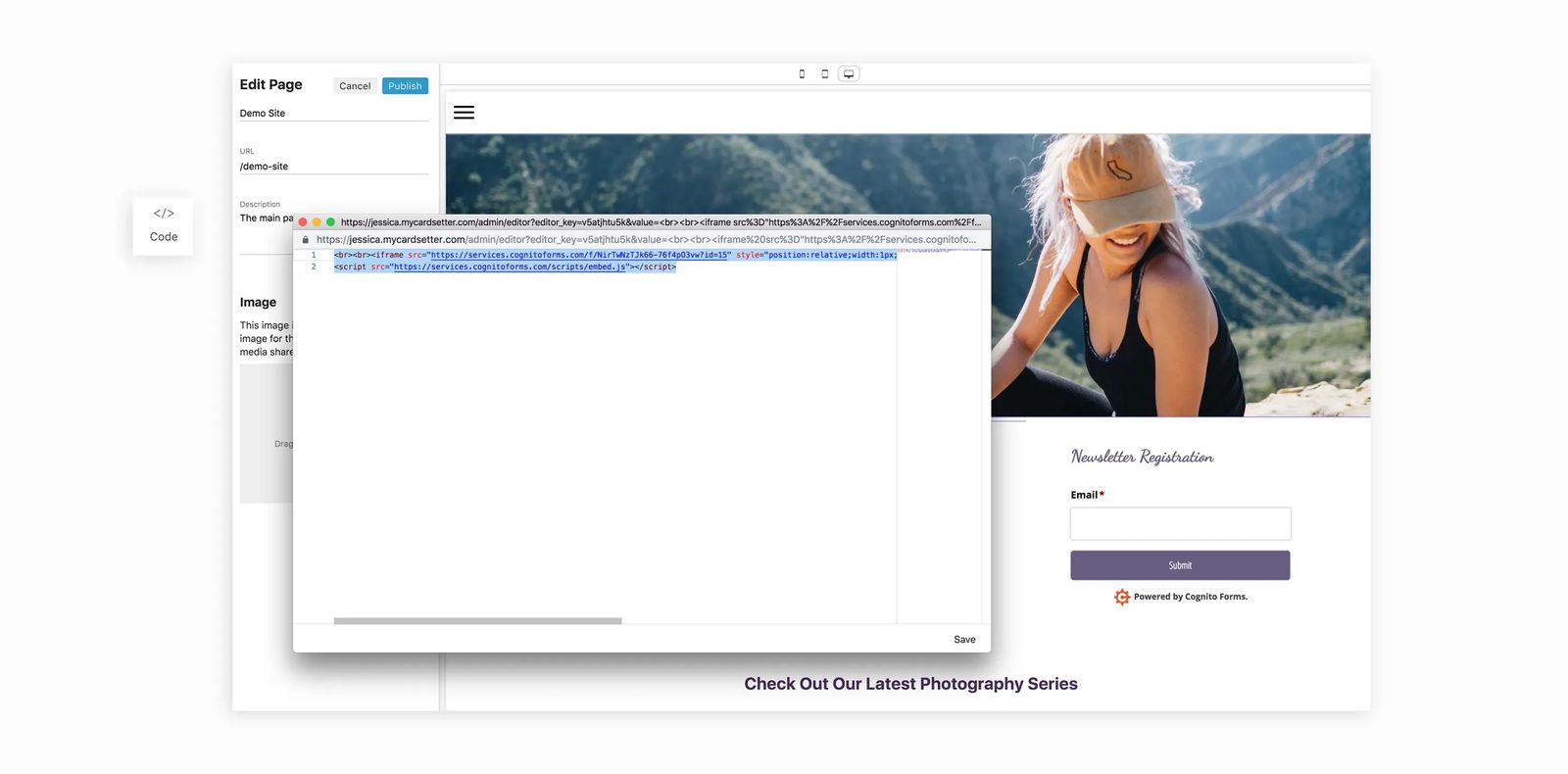
Code: Use the code block to add your own custom code, input advertising code, or embed iframes from your favorite third-party platforms like YouTube or Facebook.

Continue building out your page's layout by adding any combination of images, text, code, and grids and decks populated with more content.
Cards
On your Cardsetter website, you can place and group content anywhere you like by placing "cards" within grids or decks.
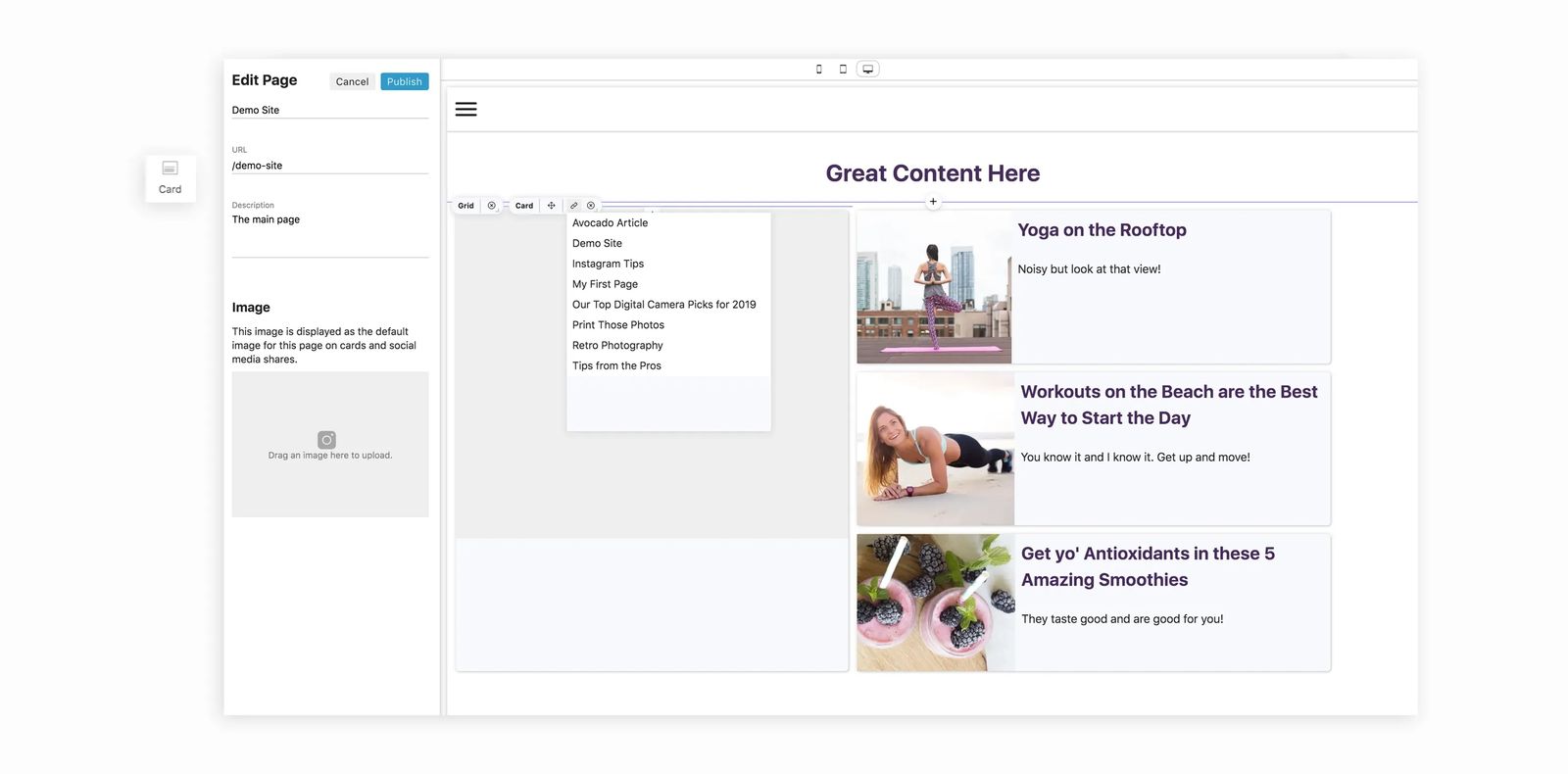
1. After selecting a grid or deck within your page, click within the grid or deck and select "card."
2. To link the card to the content that you want to appear, select the "link" button and then use the content picker to search for and select the content you want linked with your card.
The card will auto-populate the image, title, and description but you can modify anything on the card as you like. Simply click on the card while in edit mode to make adjustments to the text. Drag and drop an image on the card to change out the image.
Cards can be resized by dragging an edge or corner. You can also adjus the amount of space the image takes up on the card, by dragging the edge between the image and the text area of the card.

You can also place code blocks, image blocks, or text blocks within grids or decks to customize your page however you like!