Code Blocks
Code Blocks are a block type that can be used within you page's layout to add custom code. Some common use cases for code blocks include embedding videos, forms and other iframe or script content; integrating third-party ad server tags, or simply for customizing elements on your page with advanced code.
This video is embedded within a code block within a grid.
Working with Code Blocks
On your Cardsetter website, you can place a Code Block into any page.
Code blocks may be selected on your page as a full-width block or you can choose to use code blocks within a grid or deck layout block on your page.
1. Add the Code Block to a Page
To add a code block to a deck or grid on the page,
Either click on the gray "add a new item" area within the grid or deck OR click on a "+" before or after existing content within the grid or deck.
To add a full-width code block to the page,
Either click on the gray "add a new item" area on a new page OR by click on a "+" before or after an image or text block on existing pages.
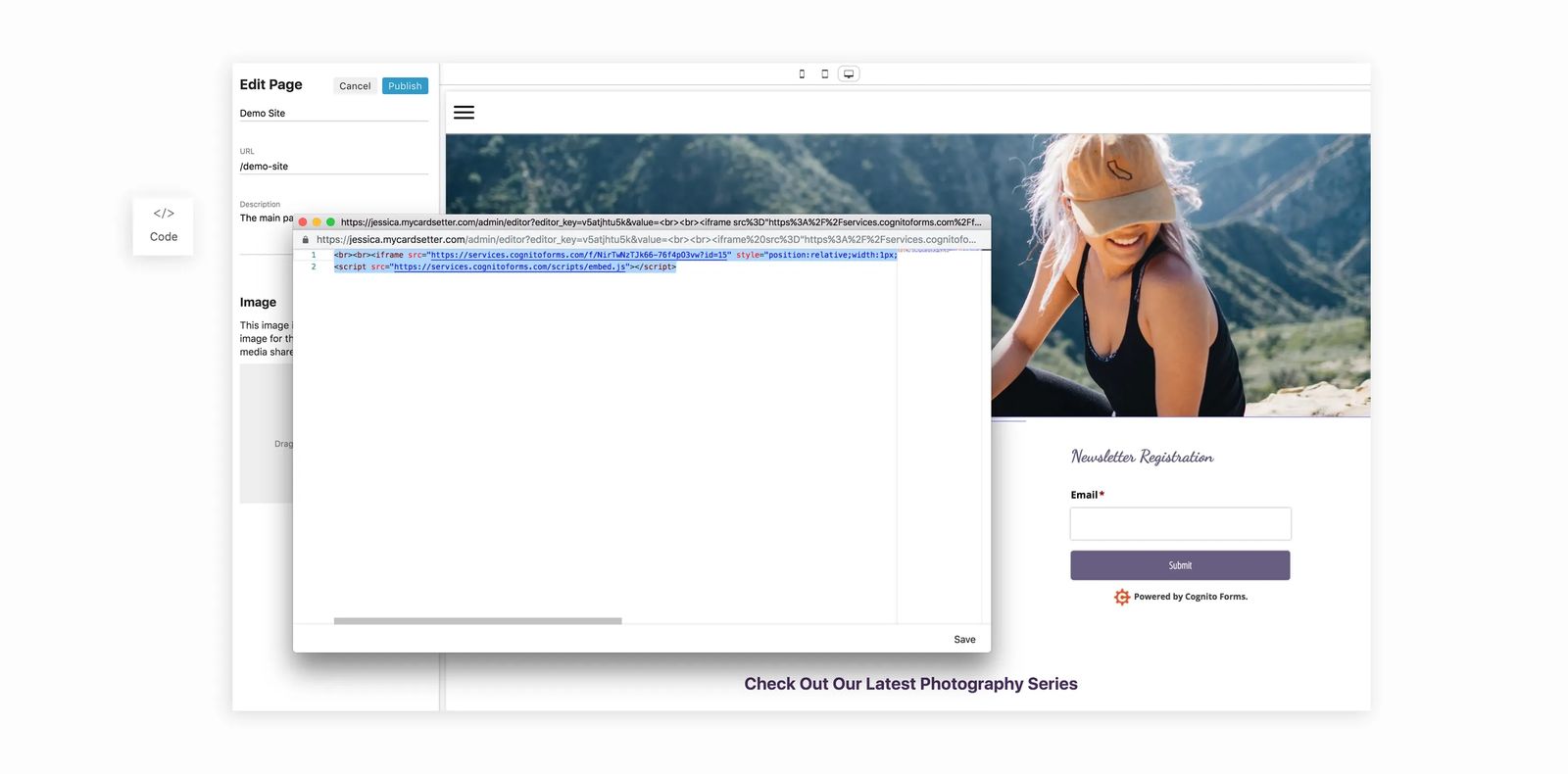
2. Once the code block is placed, click on "click to edit." This opens up the code editor. You can add embed codes, custom CSS and more to your page via code blocks. Once you're happy with the code you've entered, click "save."