
A Guide to Organizing Website Content
Jessica Baldwin / Updated December 1, 2023
Are you starting a new website? If so, you've probably looked at templates or other websites for inspiration. Many website owners initially focus on how their website will look.
We get it! Humans are visual creatures. The website design is the exciting part. It's essential to impress your visitors with a beautiful, professional website.
However, to gain customers or clients from your website, you must also focus on quality content and arrange the website to be intuitive for visitors.
This critical step is where many website owners stall. It can be overwhelming to decide how to organize everything. But, it doesn't have to be.
We've put together a website content guide to help you with the planning process. Here's how to organize website content.
How to organize a website
Organizing your website involves a few crucial steps. You'll need to determine what pages you need, then work on their structure, create content for each page, and determine how to organize your menu (or website navigation).
Before diving into this, it's essential to identify your target audience (aka your ideal customer). This helps you communicate effectively and tailor your website to their needs.
Define your ideal customer
To create an effective website, you need to get into the mind of your ideal customer.
- What are their struggles?
- What are their needs?
- What do they care about?
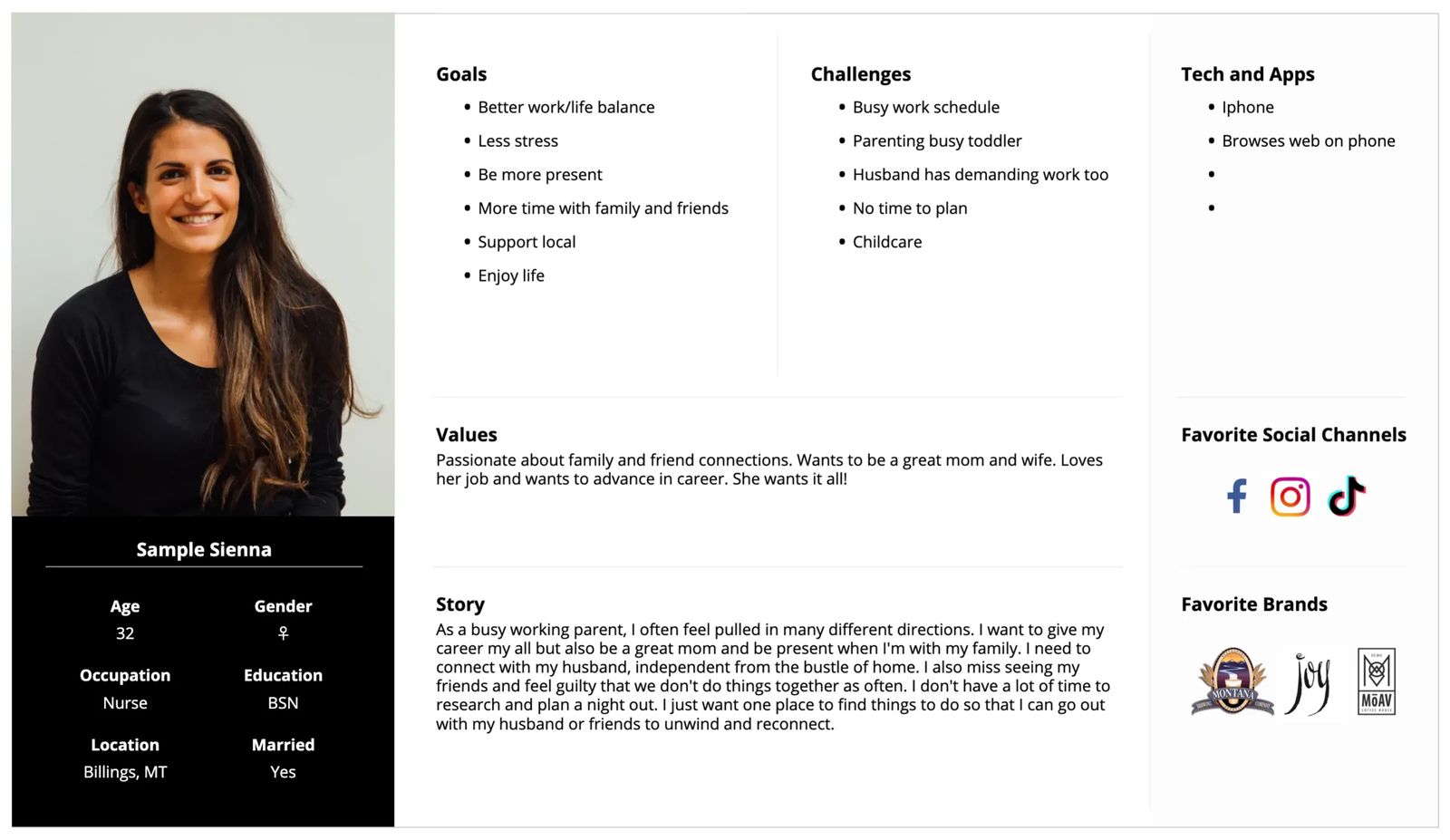
Create an ideal customer persona to help with this process. An ideal customer persona is an overview of a single "person" who represents your ideal customer.
Creating a persona will help you develop your website to resonate with your target audience.
Learn how to create your ideal customer persona and get a free template!

Write a key benefit statement
Once you define your ideal customer, write a key benefit statement. How can your business uniquely help your ideal customer?
Your key benefit statement should appear on your homepage to tell visitors what you do and how you can help them.
Learn how to create a compelling key benefit statement.
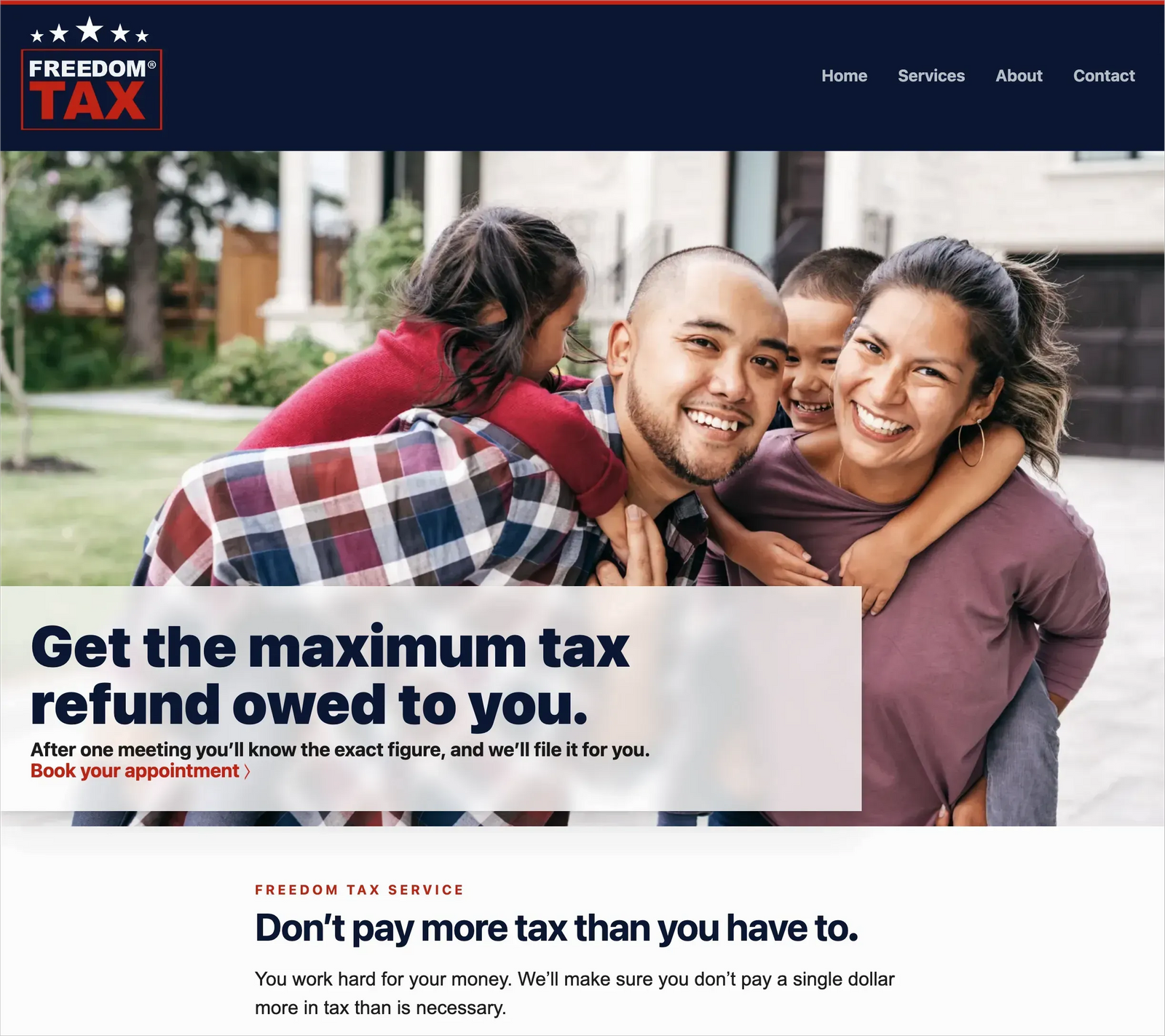
Freedom Tax's key benefit statement tells website visitors that the company will get them "the maximum refund owed to you."

Decide on your primary call to action
What do you want your website visitors to do? What first step should they take to sign up for your product or service?
You might want them to book an appointment, subscribe to your newsletter, request a quote, contact you, or purchase a product on your website. Define your primary call to action and organize your content to help visitors take that action.
Discover how to create your primary call to action.
Brainstorm website content
Now that you know who you want to communicate to (your ideal customer), how you'll help them (key benefit), and what you want them to do (call to action), develop a plan for your content organization.
Brainstorm all the types of content your visitors need to find on your website. Below are a few common content types.
Homepage
Every website needs a homepage, of course. It should communicate who you are, what you do, who your product or service is for, and why it matters to your target audience.
Learn the essentials of an effective homepage.
About
Most websites need an about page to build trust with their website audience. Describe your organization's background and expertise. List relevant milestones, awards, accreditations, and more.
Here's what to include on your about page.
Contact
Make it easy for website visitors to contact you. People will reach out with questions before making a purchase. Include all the ways potential customers can contact you–a contact form, phone number, email address, physical address, etc.
Learn more about what to include on the contact page.
Services
Service-based organizations should outline each service or service package offered. If you provide many services, categorize them. For example, a salon may break up services based on hair, nails, and massage. If each service has a lot of information, you may need a dedicated page for each. Make these considerations as you brainstorm content.
Here's how to create a successful services page on your website.
Shop
Online retailers will need to feature their products on the website. Often, a shop section is a path to the online store. If you have a limited quantity of products, they may all be able to appear on the shop page. If you have many products, then you'll need product categories. For example, a large apparel store would need categories for tops, pants, accessories, etc.
Features
Single-product, service, or program websites may dedicate a page to outline features. For example, a software company will list its product features and illustrate how each benefits its users. A company that manufactures a single product, like an innovative pizza cooker, can outline each feature and how it makes a better pizza.
Pricing
For some organizations, a dedicated pricing page is necessary. Software, subscriptions, and memberships are products that often feature pricing pages. Outline the features and benefits of each pricing plan.
Courses
If you offer one or more courses, your website should include information about them and directions on how to enroll.
Membership
If you run a community or promote a membership, outline why people should join on your membership page.
FAQs
You may find that potential customers frequently ask the same few questions before purchasing from your website. Address these questions on a dedicated FAQ page.
How it works
Outline your process in a "how it works" section on your website. For example, a food subscription company could include the steps: 1) pick a plan and sign up 2) set your dietary preferences and restrictions, and 3) get fresh meals delivered to your door each week. Tell your website visitors what happens after they sign up or make a purchase.
Add "how it works" to your website to increase conversions.
Bios
Tell your website visitors about the people behind the organization. Include a biography about you and, if applicable, each team member.
Employment
If your organization frequently has job openings, adding an employment or careers page can help you attract applicants.
Sign up
If you're directing website visitors to "sign up" for your product, service, membership, course, etc., you'll need a signup page.
Checkout
E-commerce websites need to incorporate a checkout process. Do your cart or checkout pages need special instructions or information?
Podcast
Do you publish a podcast? Promote it on your website to gain more subscribers.
YouTube
Are you creating content on YouTube? Get more subscribers by promoting your YouTube channel on your website.
Topic pages
Content creators, online publishers, and bloggers often publish content under a specific theme with several sub-topics. The sub-topics may go in the menu and therefore need dedicated pages.
Testimonials/reviews
Include testimonials on your website to describe the benefits of your product or service through the words of existing customers. You can choose to place testimonials and reviews throughout your website. You may also include a page of testimonials for website visitors to read through.
Build trust with testimonials.
Resources
Do you have worksheets, checklists, reports, research, videos, or other resources to share with your audience? If so, include them on a resources page.
Blog
If you plan to publish blog articles on your website, you'll need a way to direct visitors to that content. You can include a blog page with articles in the most recent order. You can also break your blog content into categories to make it easier for visitors to access content based on topics.
Here's a "getting started" guide to blogging for business.
Create a sitemap
Once you've made a content list, develop the organizational structure. Think about user experience when planning the hierarchy of content.
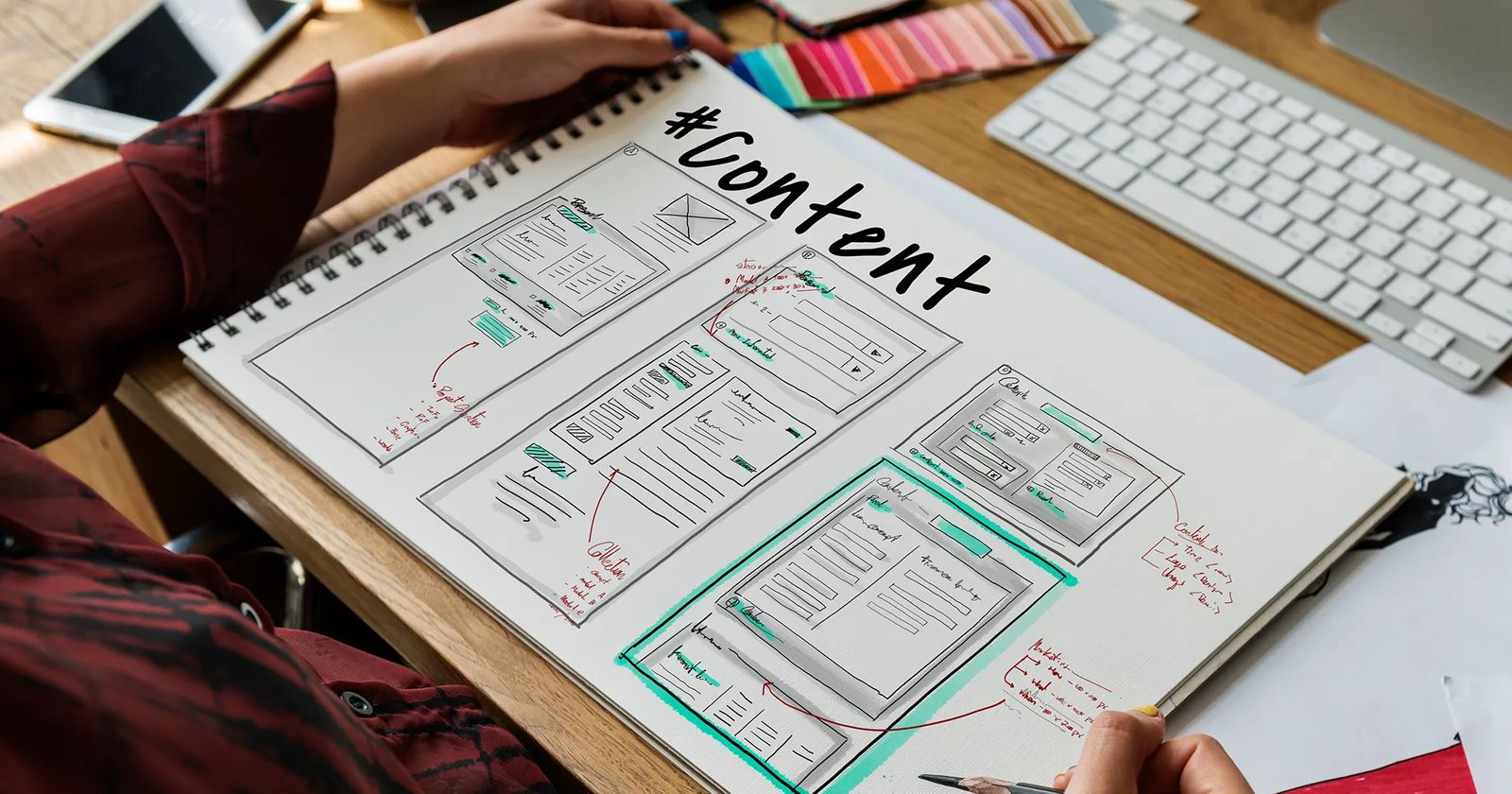
It can be helpful to draw out a flowchart or what we would call a sitemap. The sitemap is the framework for exactly how you'll arrange website content. We recommend starting with a pen and paper, a Google Doc, or using software like draw.io to create your diagram.

At the top of your sitemap, place your homepage. From there, branch out to the other main pages. These pages represent the items that will go into the navigation menu. They are the main sections of information you'll guide visitors to. Home, about, and contact are common pages for the menu. The rest of the content structure should be based on your organization's priorities and the needs of your target customer.
If you operate a service-based company, a key page would be "services." You can use generic terms like "services" or list specific service names. For example, an accounting firm may include "tax preparation" and "bookkeeping" in the navigation bar. A software company may prioritize the features and pricing page in the menu. An online store could include product categories in the menu.
Once you've identified the top-level navigation, begin sorting other content as sub-pages under the main menu items.
Plan your homepage
Your homepage should attract your website visitor's attention and quickly communicate how your product or service helps your target audience.
We recommend including the key benefit statement, text to support the key benefit, the primary call to action, and an eye-catching graphic at the top of your homepage.
Then, as visitors scroll down the page, feature snippets of information from your highest priority content. Include an overview of services and then link to the services page. Outline the benefits your customers realize from your offerings. Showcase popular products from your online store. Promote your digital products. Feature customer testimonials to build trust. Every business's homepage is different because each organization has a different ideal customer and business objective.
Here's more information on how to create an effective homepage.
Develop your website content
Once you have an outline and navigation structure for your website, it's time to create the content and gather any necessary visuals. You can use our free website planner or start writing in any document editor you like, such as Google Docs.
Refer to your sitemap and go page by page to develop the content and plan images, video, pdfs, infographics, and any other visuals needed on the page.
In addition to planning the words and visuals, consider the strategic placement of testimonials and reviews, awards, your about info, and more. You can make the pages of your website more robust by placing compelling information on each page.
To strategize your website's search engine optimization (SEO), perform keyword research using the free website seoreviewtools.com. Find relevant, industry-related words to include in your writing and the descriptions and alt-tags of your images.
Advanced: Organize your blog and resources
Many people publish blogs, videos, and other resources as a content marketing strategy. Content marketing can attract your target audience to your website and keep them engaged with quality information.
However, many websites just order the content under the blog section in order of recently published.
A more effective content strategy is to organize your articles and resources into topics or collections for your website visitors.
For example, a wedding planner could group their best resources for newly engaged couples into a guide. The guide could include:
- A planning checklist
- An article about what to do on your own vs. what to leave to a professional planner
- Questions for vendors
- And more!
Thoughtful organization of your articles, videos, and resources can help make your website a go-to source for your ideal customer.
Learn how to grow your website with content marketing.
The key to planning and organizing website content is understanding your ideal customer and developing your website to meet their needs. Consider how you'll capture their attention. Then, determine what content will help them know how your product or service can help them.
Effective websites don't just look great. They also include relevant, well-organized information.
Get your free website planner.
Getting organized is the first step to website success.